Líderes
-
em todas áreas
- Todas Áreas
- Adverts
- Advert Questions
- Advert Reviews
- Tutoriais
- Comentários do tutorial
- Análises de Tutoriais
- Artigos
- Notícias
- Comentários em Notícia
- Análises
- Comentários em Análise
- Arquivos
- Comentários
- Análise do Arquivo
- Eventos
- Comentários de Evento
- Análises de Eventos
- Postagens
- Comentários
- Tópicos
- Posts
- Atualizações de Status
- Respostas em Status
-
Data Específica
-
Sempre
Maio 18 2018 - Dezembro 22 2024
-
Ano
Dezembro 22 2023 - Dezembro 22 2024
-
Mês
Novembro 22 2024 - Dezembro 22 2024
-
Semana
Dezembro 15 2024 - Dezembro 22 2024
-
Hoje
Dezembro 22 2024
-
Data Específica
06/02/2019 - 06/02/2019
-
Sempre
Conteúdo Popular
Exibindo conteúdo com a maior reputação em 06/02/2019 em todas áreas
-
Olá pessoal do GGames. Venho trazer meu primeiro vídeo da série Time Lapse do meu canal do YouTube para vocês. Foi uma arte criada para o banner virtual de um site, feito no Photoshop CC 2015. Sei que dou uma leve "embromada" mas é que muitas vezes quando faço essas artes, o trabalho é passado pra mim em cima da hora, e acabo começando a arte e testando coisas pra ver como fica, pois nunca sei como vai ficar no final, não dá nem tempo de pensar kkkkkk Tem mais 2 dessa série ainda pra postar que vou postando ao longo dessa semana, e é tudo nesse estilo. Se tiver alguma dúvida sobre efeito, fonte ou estilo, só me chamar que tenho tudo salvo aqui eu passo as informações ? Espero que gostem, forte abraço!4 pontos
-
Fala galera há muuuuito tempo atrás, basicamente em 2015, eu criei um canal chamado Anime Review que tinha como intuito falar e revisar o anime com curiosidades, estilo o Zangado Games, porém voltado para animes, na época eu tinha 0 noções de edição e meio que eu falava meio robótico, pois, eu tinha que ler uma cacetada de coisas (muitas informações) e não tinha como decorar, então ficava meio assim, mas eu penso em seriamente voltar com o canal, hehehehe, já que algumas pessoas me pediram para voltar. Vou deixar os 2 vídeos que eu fiz aqui, caso tenha sugestões, críticas CONSTRUTIVAS, eu irei agradecer muito, de já kkkk se liguem: E ai, o que acharam?2 pontos
-
2 pontos
-
Pra tu melhorar "te falta ódio!!!(ITACHISAYS). Zoeira, dá só uma animada pra fazer, vc tá meio robotico mesmo, parece que ta tristao kkk' FALA COMO SE TIVESSE ACABADO DE GANHAR NA MEGA SENA!2 pontos
-
E ae! Já teve vontade de pular do alto de algum prédio? Então veja esse vídeo do jogo AaaaaAAaaaAAAaaAAAAa!!! For the Awesome rs abraços2 pontos
-
Cara, eu tenho uma certa experiência com edição de vídeos, não sou um "profissional" mas tenho algumas noções boas pra te passar. Como você disse que foi em 2015, pode ser que as coisas que eu fale você já saiba ou tenha aprendido ao longo desses mais de 3 anos, ou não. Segue: 1 - Direto ao ponto: Quando você faz um vídeo, você precisa prender a atenção do seu publico nos primeiros segundos do vídeo, e não nos últimos. Portanto não adianta deixar as informações mais importantes e atrativas para o final do vídeo. (Exemplo à se aplicar no seu vídeo: No começo você começa dando informações muito técnicas e "chatas", coisas do tipo que as pessoas não querem em um vídeo, ou pelo menos não no começo dele, são informações com "cara de wikipedia". Por exemplo, você começa falando em qual mangá foi inspirado e quem criou, isso é interessante, mas em seguida o assunto abordado foi o nome das músicas de abertura e quem tocou elas, qual o gênero e etc. Só então você partiu pra informações do gênero e tema do anime em si) 2 - Pronúncia de nomes: Essa é a parte mais chata, procure colocar os nomes ingleses, japoneses e etc no google tradutor, que apesar do português ser péssimo, o locutor de outras línguas como japonês e inglês são levados mais a sério, então é interessante saber como se pronuncia (mesmo que apenas próximo do fluente) para que você não gagueje e não "trave" o vídeo em algo que não tem relevância. 3 - O título do vídeo manda: Se você cria um vídeo, dê um nome que reflita o que o vídeo apresenta ao público. No seu exemplo, é um vídeo de "vale ou não a pena assistir". Quem procura por esse título quer saber se vale a pena assistir aquele anime, pois ela se interessou pelo título e quer saber se o conteúdo é equivalente. Não foque em personagens, em um fragmento da história e em informações como citadas no item 1. Quanto MAIS conteúdo você puder colocar em um MENOR tempo, o famoso "Less is more" também se aplica em reviews. Resumindo, conte toda a história de forma resumida e rápida, sem citar muitos nomes (porque quem quer saber se vale a pena ou não assistir, por mais que você reforce nomes, eles não sabem quem são na história, quais suas posições e acabarão se perdendo mais ainda), então além de resumir, é importante jogar no ar a sua opinião pessoal e deixe isso em alto e bom som, como "Ele é um anime um pouco comprido, mas a primeira temporada prende muito a atenção, tem uma quantidade de ação boa e equilibrada, a trama se desenvolve de maneira entendível e clara e etc." O mesmo vale para descrever os personagens "O personagem principal é um humano que tem poderes, controla os elementos etc" 4 - Ainda seguindo o "Less is more" lembre-se sempre do que seu vídeo quer tratar, se for um tutorial, quanto mais detalhes, melhor, pois a pessoa quer fazer com você o passo a passo daquilo. Um review você vai mostrar e falar ao mesmo tempo algum jogo ou programa. E um vale a pena assistir é um resumo, e quanto mais informações, PIOR fica, pois quem procura esse conteúdo só vai boiar se tiver informações demais. Lembrando que não sou profissional, apenas estou no ramo de imagem e vídeo faz muitos anos, mas eu não sou um expert na área, isso tudo foi apenas minha opinião e "regras" que vejo os criadores de conteúdo seguirem. Espero que você continue sim fazendo seus vídeos, se aprimorando e trazendo mais conteúdo pra GGames também Você é o cara, gostei do seu trabalho e se precisar de qualquer coisa eu to aqui, brother. Desculpa o texto enorme, eu tinha mais coisas úteis pra falar (seus vídeos estão bons, é que tem muita coisa que serve pra caso você decida retomar o canal) porém to no trampo aqui e o tempo urge kkkkk OBS.: Existe uma diferença gritante entre o primeiro e segundo vídeo. Eu escrevi o texto acima ai pensando no primeiro vídeo, o segundo está muito melhor e está bem mais no centro do que mandei aí, inclusive sua confiança subiu bastante.2 pontos
-
Visulizar Arquivo Tradução BioShock Infinite PT-BR Tradução do jogo BioShock Infinite para PT-BR Tradução dos menus e legendas do jogo BioShock Infinite para o Português do Brasil. Como instalar: Copie a pasta XGame para a pasta raiz do jogo e confirme a substituição quando solicitado. Ficha Técnica Tamanho: 330 KB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: Tribo Gamer Adicionado: 19/02/2015 Autor Renato Ribeiro Enviado 06-02-2019 Categoria Traduções de Jogos - Português Brasil2 pontos
-
Visulizar Arquivo Tradução Fable III PT-BR Tradução do jogo Fable III para PT-BR Tradução dos menus e legendas do jogo Fable III para o Português do Brasil. Para instalar esta tradução basta executar o arquivo baixado e seguir as instruções. Normalmente não é necessário especificar a pasta do jogo, mas se necessário, especifique onde está localizado o executável do jogo. Ficha Técnica Tamanho: 2.8 MB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: Tribo Gamer Adicionado: 19/02/2015 Autor Renato Ribeiro Enviado 06-02-2019 Categoria Traduções de Jogos - Português Brasil2 pontos
-
Antes de começarmos este tutorial, clique aqui para conferir como é uma imagem com efeito parallax. Agora vamos começar. 1º – Crie a estrutura HTML Neste exemplo faremos o efeito de parallax em uma imagem que está junto com o texto, então dentro da div onde ficará o conteúdo de sua página crie uma nova div com uma classe que será nosso parallax, neste exemplo a chamaremos de ‘parallax’ mesmo. 1 2 3 4 5 6 7 8 9 <!DOCTYPE html> <html> <body> <div class="conteudoTuto"> <div class="parallax"></div> </div> </body> </html> Após isso pode colocar o restante do conteúdo de sua página tranquilamente, a única div que precisávamos criar é esta. 2º – Criar o efeito com css Após ter criado a div responsável por exibir a imagem, temos que criar o css para mostrar a mesma. Primeiramente defina a imagem que escolheu para ser o background de nossa div, logo em seguida defina a altura que essa div terá, como nossa imagem agora é um background ela precisa ter um tamanho definido. Agora vem o passo chave para criar o nosso efeito, adicione a propriedade ‘background-attachment’ como ‘fixed’, é aqui que a mágica acontece, a imagem ficará fica no fundo e o restante do conteúdo passará por cima dela criando nosso efeito de parallax, mas ainda não acabou, mas algumas propriedades precisam ser acrescentadas. Agora que ela está fixa, precisamos posiciona-la e redimensiona-la para que tudo fique certo. 01 02 03 04 05 06 07 08 09 10 11 12 13 .parallax { /* Coloque a imagem a ser usada como background */ background-image: url("img/img.jpg"); /* Defina uma altura para a visão que o usuário terá da imagem */ min-height: 350px; /* defina o background como fixo e posicione a imagem */ background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; } Pronto, o parallax está pronto, você pode criar vários em sua página, basta atribuir uma nova imagem a uma nova classe e acrescenta-la a uma div.1 ponto
-
Clique aqui e veja o que vai aprender a fazer, então chega de enrolação e vamos lá. 1. Personalizar a barra de rolagem Neste exemplo vamos alterar a largura e a altura de nossa barra de rolagem, além de trocar a cor do fundo e também da própria barra. Confira abaixo. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 /* personalizar a barra em geral, aqui estou definindo 10px de largura para a barra vertical e 10px de altura para a barra horizontal */ ::-webkit-scrollbar { width:10px; height: 10px; } /* aqui é para personalizar o fundo da barra, neste caso estou colocando um fundo cinza escuro*/ ::-webkit-scrollbar-track { background:#333; } /* aqui é a alça da barra, que demonstra a altura que você está na página estou colocando uma cor azul clara nela*/ ::-webkit-scrollbar-thumb { background: #2e9dd8; } 2. Degrade na barra de rolagem Também é possível adicionar degrade em sua barra de rolagem, para isso, ao invés de colocar uma cor chapada, basta utilizar a propriedade ‘linear-gradient’ e definir quais as cores que você deseja usar, mas tem mais uma coisinha que precisa ser alterada. Se você apenas substituir a cor chapada pelo gradiente, a barra de rolagem terá seu degrade na vertical também sendo para barras horizontais é necessário ter um degrade na horizontal, então para isso basta dizer que para barras horizontais você deseja um novo degrade, assim como no código abaixo. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 /* degrade para a barra vertical */ ::-webkit-scrollbar-thumb { background: #2e9dd8; background: -moz-linear-gradient(top, #333333 0%, #3f69b1 25%, #2e9dd8 50%, #3f69b1 76%, #333333 100%); background: -webkit-linear-gradient(top, #333333 0%,#3f69b1 25%,#2e9dd8 50%,#3f69b1 76%,#333333 100%); background: linear-gradient(to bottom, #333333 0%,#3f69b1 25%,#2e9dd8 50%,#3f69b1 76%,#333333 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#333333', endColorstr='#333333',GradientType=0 ); } /* degrade para a barra horizontal com a direção do degrade alterada */ ::-webkit-scrollbar-thumb:horizontal { background: #2e9dd8; background: -moz-linear-gradient(left, #333333 0%, #3f69b1 25%, #2e9dd8 50%, #3f69b1 76%, #333333 100%); background: -webkit-linear-gradient(left, #333333 0%,#3f69b1 25%,#2e9dd8 50%,#3f69b1 76%,#333333 100%); background: linear-gradient(to right, #333333 0%,#3f69b1 25%,#2e9dd8 50%,#3f69b1 76%,#333333 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#333333', endColorstr='#333333',GradientType=0 ); } 3. Barra de rolagem personalizada apenas em uma div em específico Para personalizar sua barra de rolagem em determinados lugares sem mexer na barra do site em si, basta dizer qual o elemento que você quer que ela seja estilizada, confira. 01 02 03 04 05 06 07 08 09 10 11 12 .scroll::-webkit-scrollbar { width:10px; height: 10px; } .scroll::-webkit-scrollbar-track { background:#333; } .scroll::-webkit-scrollbar-thumb { background: #2e9dd8; } Bom é isso, é assim que se personaliza a barra de rolagem, simples, não é? Espero que tenham gostado, até a próxima.1 ponto
-
Não estamos mais contratando ninguém. Inscrições para Equipe - 2020 Introdução: Estamos com vagas abertas para a equipe do GGames Forums 2020! Para que o fórum volte a ser como era antes precisamos de colaboradores capacitados, pessoas engajadas e com experiência nas áreas disponíveis. O Fórum está crescendo rapidamente, mas ainda estamos com pouco conteúdo, então abre margem para que TODOS OS MEMBROS tenham a mesma oportunidade de crescer conosco. Como se inscrever: Basta me enviar uma Mensagem Privada (MP) informando o CARGO DESEJADO e sua EXPERIÊNCIA com FÓRUNS. Importante: Lembre-se que quando você enviar seu 'currículo' por MP, a primeira coisa que iremos avaliar é o que você já fez pelo fórum, então não adianta solicitar uma vaga na equipe sem nunca ter feito nada, isso baixa as suas chances em 70%. Precisamos ter ideia da sua capacidade e a melhor forma de você provar que está apto à postar conteúdo. Processo: Antes de você ir direto para cargo desejado, realizaremos algumas avaliações. Será informado uma meta a ser alcançada, que estará disponibilizada em nosso Clube, lá você terá acesso aos tópicos com os pré requisitos para conquistar o cargo. Cada cargo possuí sua própria meta. Você será [E] Estagiário por no máximo 15 dias, mas esse prazo pode diminuir consideravelmente caso alcance a meta antes. Ser estagiário não significa que você será efetivado obrigatoriamente após o prazo, tudo depende do seu esforço em cumprir as metas. V A G A S Moderador Vagas: 2 Dificuldade na Aprovação: Difícil ★★★ Pré Requisito: Já ter sido Gamer/Uploader/Designer, ser convidado pelo Administrador ou Fundador. Salário Mensal: ?5 mil GCoins? Gamer Vagas: 5 Dificuldade na Aprovação: Médio ★★ Pré Requisito: Conhecimento em jogos, compartilhar dicas, tutoriais, notícias etc. Salário Mensal: ?4 mil GCoins? Designer Vagas: 5 Dificuldade na Aprovação: Médio ★★ Pré Requisito: Ter domínio sobre ferramentas de edição/programação no geral. Compartilhar dicas/tutoriais/artigos relacionados. Salário Mensal: ?4 mil GCoins? Uploader Vagas: 4 Dificuldade na Aprovação: Médio ★★ Pré Requisito: Conhecimento nas tendências de softwares e apps no geral e fazer uploads. Salário Mensal: ?4 mil GCoins? Tracker Vagas: 4 Dificuldade na Aprovação: Médio ★★ Pré Requisito: Conhecimento em trackers/torrents. Fazer manutenção constante na área de Trackers & Warez. Salário Mensal: ?4 mil GCoins? Considerações Finais Se você ficou com alguma dúvida a respeito dos cargos, temos um tópico detalhado explicando as funções que cada membro da equipe possuí nesse link. Também fique a vontade para tirar suas dúvidas nesse tópico! Atenciosamente, 403 - Forbiddeen Atualização 21/08/2019 - A partir dessa data, todos os membros da equipe vão receber um salário mensal referente a sua colaboração com nosso fórum. O valor arrecadado será pago em GCOINS, moeda corrente do GGames. Obs.: O Cargo "Coordenador" foi alterado para "Moderador".1 ponto
-
No tutorial mostrarei como utilizar a ferramenta geradora de texturas do Adobe Illustrator, como exemplo utilizarei um chã de aço para a criação, abaixo a imagem que usei no tutorial caso queira utilizar, porém não será necessário o uso, pois utilizarei somente as cores. Utilizei esta textura como referência A textura ficará totalmente dinâmica e você poderá utilizar em qualquer projeto, espero que goste, acompanhe o tutorial no vídeo abaixo.1 ponto
-
Como criar um efeito de texto dourado / ouro e ficar editável no Illustrator Então vamos direto ao tutorial? Boa aula! Autor iBassini Categoria Illustrator Enviado 06-02-2019 13:571 ponto
-
Quem nunca ouviu aquela música na rádio ou em algum lugar mas não soube identificar o nome ou o cantor, apenas algumas palavras da letra ou o ritmo. Pois bem, existem várias ferramentas na internet, como o Midomi, Shazam e muitas outras que são utilizadas para identificar músicas apenas pelo ritmo ou algumas palavras da letra. Mas agora é possível identificar músicas de uma forma bem mais fácil, direto do seu Android sem nenhum programa. Se você possui a partir da versão 6.0 Marshmallow ou 7.0 Nougat do Android está ferramenta está disponível para você no Google Assist. Basta apenas estar conectado a uma rede Wi-Fi ou de dados móveis para que o procedimento funcione corretamente. Os passos são bem simples: Na tela inicial do Android clique no ícone do microfone e aguarde até o assistente identificar que você está ouvindo uma música. Assim que o aplicativo identificar que você está ouvindo uma música, o ícone de nota musical irá aparecer, basta clicar dele e aproximar o microfone do aparelho do local de onde o som está vindo. O aplicativo irá ouvir e assim que obter um resultado o nome da música será apresentado. Daí é só buscar pela música e curtir o som.1 ponto
-
1 ponto
-
Mas o meu canal é para torturar vocês com os ZZZ- kkkkkkkkkkkkkkkk Se tudo der certo amanhã posto videos do The Division 2 , se bobear rola até uma live a noite Se quiser pode solicitar video de algum jogo, se eu tiver eu gravo sem crise, se eu não tiver...não vou comprar kkkkkk mas eu te falo se tenho ou não kkkkkkk1 ponto
-
kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk Beleza... O jogo ja é bom pelo nome Caraca véio, trás um AAA+ pra gente aí, esses ZZZ- ta osso kkkkkkkkkkkkkkkk1 ponto
-
1 ponto
-
curti demais o texto man, no momento não penso em voltar a fazer vídeos pro youtube, não agora ao menos, futuramente quem sabe, meus planos é estudar para sair do país!1 ponto
-
Como criar um efeito de texto como o da série Stranger Things Portanto, eu não poderia deixar de homenagear esta série com um tutô aqui no BT, criei alguns estilos / efeito de texto no Photoshop com o intuito de chegar bem próximo ao efeito de texto da série, consegui um resultado muito legal, que compartilho com você! Acompanhe o tutorial! Espero que tenha gostado e como prometido segue os links dos recursos falado em vídeo abaixo: Fonte utilizada: https://www.dafont.com/pt/bambi.font Site indicado: http://makeitstranger.com/ Autor iBassini Categoria Photoshop Enviado 06-02-2019 13:551 ponto
-
Como remover o logo do Wordpress do login e colocar o seu, facilmente Neste vídeo sou tão breve, quando você menos perceber o vídeo já acabou, rs. A grande vantagem é que você pode deixar o seu site mais com a sua cara e totalmente voltado a sua empresa ou blog. Mostrarei como trocar o logo do WordPress que fica exatamente no login pelo logo de seu blog ou empresa, criei um código super simples que você pode editar sem medo e sem a necessidade de saber técnicas de programação, é só acompanhar o tutorial e finalizar com perfeição! Baixe o código da aula 01 02 03 04 05 06 07 08 09 10 11 12 13 function meuLoginBonsTutoriais() { echo " <style> body.login #login h1 a { background: url('SEU LOGO AQUI') no-repeat scroll center top transparent; height: 90px; width: 250px; } </style> "; } add_action("login_head", "meuLoginBonsTutoriais"); Vídeo aula Acompanhe com mais detalhes no vídeo tutorial: Espero que tenha gostado e vejo você na próxima! Fique em paz! Autor iBassini Categoria Wordpress | Joomla | CMS Enviado 06-02-2019 13:531 ponto
-
Como criar um efeito de Chalk Lettering ou Escrita com Giz na Lousa no Photoshop facilmente Como mexemos com Photoshop não precisaremos de ter habilidades para criar este tipo de arte na lousa, pelo menos no âmbito digital, podemos nos garantir, a partir disso criei um tutorial de como criar a técnica Chalk Lettering no Photoshop de forma fácil, fácil, após a aplicação e configuração do efeito a sua única preocupação será a utilização de uma fonte apropriada (que não foi o nosso caso rs). Alguns exemplos da escrita com o estilo Chalk Lettering Você pode aplicar o efeito tanto em fontes como elementos, desta forma deixando sua arte ou anúncio mais profissional e realista, então acompanhe o tutorial, qualquer dúvida poste nos comentários, boa aula! Criando um efeito Chalk Lettering em seus textos no Photoshop Espero que tenha gostado, até a próxima! Autor iBassini Categoria Photoshop Enviado 06-02-2019 13:491 ponto
-
Criando uma textura de chão de aço no Adobe Illustrator. No tutorial mostrarei como utilizar a ferramenta geradora de texturas do Adobe Illustrator, como exemplo utilizarei um chã de aço para a criação, abaixo a imagem que usei no tutorial caso queira utilizar, porém não será necessário o uso, pois utilizarei somente as cores. Utilizei esta textura como referência A textura ficará totalmente dinâmica e você poderá utilizar em qualquer projeto, espero que goste, acompanhe o tutorial no vídeo abaixo. Autor iBassini Categoria Illustrator Enviado 06-02-2019 13:431 ponto
-
Como criar um slideshow com HTML, CSS e JS Antes de iniciar, mostraremos no tutorial como criar dois tipos de sliders, veja no exemplo aqui. 1º – Criar a estrutura em HTML Para fazer um slide show, precisamos inicialmente criar uma div que irá armazenar todas as imagens presentes nele. 1 2 3 4 <!-- Elemento que envolve o slideshow --> <div class="caixa-slideshow"> </div> Neste exemplo o nome da classe é “caixa-slideshow”, mas não se esqueça que as classes podem possuir qualquer nome que desejar, contanto que não tenha outra com o mesmo nome que faça algo diferente em seu site, pois isso resultaria em conflitos e devemos evitar sempre. 2º – Adicionar as imagens, suas numerações e descrições Neste exemplo, cada slide de imagem possui 3 (três) informações: imagem, descrição e numeração, para melhorar a codificação, adicionaremos esses três itens dentro de uma div que neste exemplo possui a classe “meus-slides”, essa div será duplicada para cada imagem nova que o slide possuir e dentro dela colocaremos os itens citados acima. Coloque essas divs dentro da div criada acima. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <!-- Bloco que contém número do slide, slide e descrição --> <div class="meus-slides fade"> <div class="numero-imagem">1 / 3</div> <img src="img/1.jpg" style="width:100%"> <div class="descricao-imagem">Descrição da primeira imagem</div> </div> <!-- Bloco que contém número do slide, slide e descrição --> <div class="meus-slides fade"> <div class="numero-imagem">2 / 3</div> <img src="img/2.jpg" style="width:100%"> <div class="descricao-imagem">Descrição da segunda imagem</div> </div> <!-- Bloco que contém número do slide, slide e descrição --> <div class="meus-slides fade"> <div class="numero-imagem">3 / 3</div> <img src="img/3.jpg" style="width:100%"> <div class="descricao-imagem">Descrição da terceira imagem</div> </div> 3º – Adicionar os botões de “próximo” e “anterior” Todos os slide show possuem botões em suas laterais para passar para o próximo slide ou voltar ao anterior. Para adicioná-los vamos colocar logo abaixo da última div com a classe “meus-slides” dois elementos “a” com suas respectivas classes, uma para voltar, que vamos chamar de “anterior”, e outra para adiantar, que vamos chamar de “próximo”, e ambas contento o atributo “onclick” chamando o método “controlador_slides()”, que vamos criar no fim do nosso script. Não se esqueça de colocar os parâmetros que estão dentro da chamada do método, mais a frente explicaremos sua função. 1 2 3 <!-- Botões de anterior e próximo --> <a class="anterior" onclick="controlador_slides(-1)">&#10094;</a> <a class="proximo" onclick="controlador_slides(1)">&#10095;</a> 4º – Adicionar controladores para cada slide existente Geralmente os slides possuem logo abaixo das imagens, bolinhas ou qualquer outro ícone que represente qual a imagem que está sendo exibida atualmente e também servem como controladores para que possamos clicar em qual slide queremos ver no momento, assim pulando os outros e indo diretamente ao slide desejado. Para fazer isso vamos adicionar uma nova div, assim que nossa div com a classe “caixa-slideshow” for fechada. Essa div irá possuir todos esses controladores. Para cada slide adicionaremos um novo span com a classe “ponto-indicador-slide” e um atributo “onclick” chamando o método “slide_atual()” passando como parâmetro o número do slide a qual ele se refere. Esse método iremos criar logo logo. Neste exemplo teremos 3 slides, portanto iremos adicionar 3 elementos “span”. 01 02 03 04 05 06 07 08 09 10 <!-- Pontos indicadores de slides --> <div style="text-align:center"> <span class="ponto-indicador-slide" onclick="slide_atual(1)"></span> <span class="ponto-indicador-slide" onclick="slide_atual(2)"></span> <span class="ponto-indicador-slide" onclick="slide_atual(3)"></span> </div> 5º – Adicionar o script principal Se salvarmos o arquivo do jeito que está atualmente e abrimos para ver o que está acontecendo, vamos ver que todas as imagens estão sendo exibidas, porém uma abaixo da outra, de forma desorganizada, sem nenhuma interação com o usuário. Para adicionar essas interações vamos adicionar a tag “script” antes do fechamento da tag “body”. Primeiramente vamos fazer o método principal que será responsável por mostra o slide atual e ocultar os outros slides, neste exemplo vamos chama-lo de “mostrar_slides(n)” e vamos passar a variável “n” como parâmetro do nosso método. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 <script type="text/javascript"> var indice_slide = 1; //essa variável será usada em todas as nossas funções e será responsável por dizer qual o slide atual mostrar_slides(indice_slide); //aqui já estamos chamando a função para que o slide já comece mostrando o primeiro slide // Função principal que mostra os slides function mostrar_slides(n) { var i; // será usada como um contador dentro de nossa função var slides = document.getElementsByClassName("meus-slides"); //retorna todos os elementos que possuem a classe "meus-slides" var ponto_indicador = document.getElementsByClassName("ponto-indicador-slide"); //retorna todos os elementos que possuem a classe "ponto-indicador-slide" if (n > slides.length) {indice_slide = 1} // caso o número passado como parâmetro seja maior que o número de slides então chama o primeiro if (n < 1) {indice_slide = slides.length} // caso o número passado como parâmetro seja menor que 1 nosso variável "indice_slide" receberá o número total de slides for (i = 0; i < slides.length; i++) { //inicia um loop entre os slides slides.style.display = "none"; //deixa o slide com display none } //encerra o loop for for (i = 0; i < ponto_indicador.length; i++) { //inicia um loop entre os pontos indicadores ponto_indicador.className = ponto_indicador.className.replace(" ativo", ""); // remove a classe "ativo" do indicador } // encerra o loop for slides[indice_slide-1].style.display = "block"; // faz o slide atual aparecer ponto_indicador[indice_slide-1].className += " ativo"; //adiciona a classe "ativo" para o indicador do slide atual } //encerra a função Após criar esse método, nosso slide show já está mais amigável, porém ainda não está usual já que só conseguimos ver o primeiro slide. 6º – Criar os botões de “Próximo” e “Anterior” Neste passo, vamos criar o método que irá controlar os botões de “próximo“ e “anterior”, para que possamos navegar pelos slides. 1 2 3 4 5 6 7 // Função para controlar os botões controladores function controlador_slides(n) { /*quando passamos como parâmetro para os botões “próximo“ e “anterior” eles serão usados nesta função para calcular qual o slide que deverá ser mostrado por isso passamos como parâmetro os valores "1" e "-1" para ir para frente ou para trás*/ mostrar_slides(indice_slide += n); } 7º – Criar os pontos indicadores de cada slide Agora vamos fazer o método que será responsável por controlar os pontinhos que ficarão abaixo das imagens e que serão os representantes de cada slide. Assim como na função criada acima, essa possui quase a mesma estrutura, a diferença é que ao invés de calcularmos um novo valor baseado nos parâmetros passados, vamos atribuir o valor do parâmetro diretamente. 1 2 3 4 // Função que controla o slide atual caso clique no ponto indicador function slide_atual(n) { mostrar_slides(indice_slide = n); } Se executarmos o código agora não iremos achar os pontinhos controladores, isso acontece porque ao contrário dos ícones dos botões “próximo” e “anterior” nossos pontinhos não são ícones e sim elementos “span” que serão estilizados para que possamos vê-los, mas caso queira adicionar um ícone fique à vontade. 8º – Adicionar o CSS O back-end do nosso slide show já está encerrado, mas ainda não está muito amigável em questão de design. Neste último passo iremos adicionar o front-end para que ele fique ainda melhor e mais completo. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 * {box-sizing:border-box} /* Div que envolve os slides */ .caixa-slideshow { max-width: 1000px; position: relative; margin: auto; } /* Esconde as imagens inicialmente */ .meus-slides { display: none; } /* Botões de próximo e anterior */ .anterior, .proximo { cursor: pointer; position: absolute; background-color: rgba(0,0,0,0.3); top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; } /* Posicionando o botão 'próximo' a direita */ .proximo { right: 0; border-radius: 3px 0 0 3px; } /* Preencher o background dso botões com a cor preta no hover */ .anterior:hover, .proximo:hover { background-color: rgba(0,0,0,0.8); } /* Elemento que envolve a descrição das imagens */ .descricao-imagem { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; background-color: rgba(0,0,0,0.5); bottom: 4px; width: 100%; text-align: center; } /* Elemento que envolve o número do slide */ .numero-imagem { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* Pontos indicadores de slides */ .ponto-indicador-slide { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } /* Mudando o background color no hover ou quando ativo */ .ativo, .ponto-indicador-slide:hover { background-color: #717171; } /* Efeito suave para troca de slide */ .fade { -webkit-animation-name: fade; -webkit-animation-duration: 1.5s; animation-name: fade; animation-duration: 1.5s; } @-webkit-keyframes fade { from {opacity: .4} to {opacity: 1} } @keyframes fade { from {opacity: .4} to {opacity: 1} } Você pode estar olhando para o seu slide show e se perguntando “E se eu quiser deixá-lo rodando automaticamente? ”. Se você estiver, não se preocupe, verá isso logo abaixo. 9º – Automatizando o slide show Neste caso, vamos remover os botões de “próximo e anterior” e também os pontos controladores, e iremos alterar o método principal. Nosso método é praticamente igual, a diferença é que agora ele não possui mais parâmetros, ao fim do for onde definimos o “display none” acrescentamos + 1 ao valor do nosso índice e adicionamos uma última linha que serve para chamar nossa função a cada 2 segundos que passará novamente pelo loop adicionando mais 1 ao valor do índice e nos retornando o próximo slide, além disso agora nossa variável indice começa com o valor 0. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 var indice_slide = 0; mostrar_slides(); function mostrar_slides() { var i; var slides = document.getElementsByClassName("meus-slides"); var ponto_indicador = document.getElementsByClassName("ponto-indicador-slide"); for (i = 0; i < slides.length; i++) { slides.style.display = "none"; } indice_slide++; if (indice_slide > slides.length) {indice_slide = 1} for (i = 0; i < ponto_indicador.length; i++) { ponto_indicador.className = ponto_indicador.className.replace(" ativo", ""); } slides[indice_slide-1].style.display = "block"; ponto_indicador[indice_slide-1].className += " ativo"; setTimeout(mostrar_slides, 2000); } Não se esqueça de remover os botões e os pontos do conteúdo HTML também, já que não estão mais sendo usados. 10º – Adicionando múltiplos slideshows Também é possível criar vários slideshows em uma aplicação, para fazer isso basta substituirmos o script atual pelo código abaixo. Neste caso nossas variáveis passam a se tornar arrays já que possuímos mais de um slide, mas a base é a mesma, a diferença é que agora nossas funções passam a receber 2(dois) parâmetros para que consiga controlar corretamente. 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 var indice_slide = [1,1]; var classe_slides = ["meus-slides","meus-slides-2"]; mostrar_slides(1, 0); mostrar_slides(1, 1); function controlador_slides(n, no) { mostrar_slides(indice_slide[no] += n, no); } function mostrar_slides(n, no) { var i; var x = document.getElementsByClassName(classe_slides[no]); if (n > x.length) {indice_slide[no] = 1} if (n < 1) {indice_slide[no] = x.length} for (i = 0; i < x.length; i++) { x.style.display = "none"; } x[indice_slide[no]-1].style.display = "block"; } Como podemos ver no nosso novo código, nossos métodos ganharam mais um parâmetro, por isso, devemos passar esse novo parâmetro quando chamamos a função para a ação dos botões de “próximo” e “anterior”, assim como no código abaixo: 1 2 <a class="anterior" onclick="controlador_slides(-1, 1)">&#10094;</a> <a class="proximo" onclick="controlador_slides(1, 1)">&#10095;</a> Com esse novo código é possível criar diversos slideshows na mesma aplicação, mas não se esqueça de adicionar um novo parâmetro para cada slideshow adicionado e também adicionar uma nova classe de identificação única para aquele slideshow e adicioná-la no array de identificadores exatamente como fizemos neste último script. Conclusão Agora você já poderá criar quantos slideshows quiser e sem a necessidade de instalar algum plugin. Espero que tenham gostado deste tutorial, qualquer dúvida é só comentar e também não se esqueça de compartilhar se curtiu, isso nos ajuda muito, até a próxima! Autor iBassini Categoria HTML | CSS | Javascript Enviado 06-02-2019 13:401 ponto
-
1 ponto
-
1 ponto
-
1 ponto
-
Como fazer um efeito de sobreposição de imagem simples com HTML e CSS (Hover Effect) Neste tutorial irei ensinar como fazer isso, clique aqui uma demonstração do efeito. Agora vamos começar e aprender como fazer, vamos lá. 1. Estrutura HTML Pense no seguinte, neste exemplo tanto a imagem quanto o conteúdo oculto devem estar dentro de uma única div, para que quando passar o mouse sobre essa div o conteúdo oculto apareça, então é isso que paremos. Primeiro crie a div que receberá todo o conteúdo, neste exemplo vamos chama-la de ‘caixaImg’, agora dentro dela coloque a imagem que deseja e em seguida crie uma nova div que terá todo o conteúdo oculto dentro dela e coloque nela uma classe para podermos estilizar, chamarei ela de ‘sobreposicao’. Confira abaixo o código completo da estrutura HTML. 1 2 3 4 5 6 7 <div class="caixaImg"> <img src="img/img.jpg" alt="Imagem" class="imagem"> <div class="sobreposicao"> <div class="texto">Conteúdo aqui</div> </div> </div> 2. Estilizar a div principal Para começar precisamos definir a nossa div que contém a classe ‘caixaImg’ como posição relativa, isso é importante para podermos posicionar corretamente o conteúdo oculto, aqui também vamos definir width de 50% e display = inline-block mas é apenas para alinhamento mesmo, não é necessário. 1 2 3 4 5 6 /* div que irá mostrar a imagem, dentro dela terá a imagem e o conteúdo oculto*/ .caixaImg { position: relative; width: 50%; display: inline-block; } 3. Estilizar a imagem Uma coisa muito importante é colocar a imagem com o tamanho completo da div principal, para que não tenha o risco de ela acabar ficando menor ou maior do que o conteúdo oculto, confira o código. 1 2 3 4 5 6 /* deixar a imagem do tamanho da div*/ .imagem { display: block; width: 100%; height: auto; } 4. Posicionando e estilizando o conteúdo oculto Para que o conteúdo oculto seja sobreposto a imagem, precisamos definir sua posição como absoluta, assim ele ficará ‘ligado’ a nossa div principal, além disso precisamos fazer com que ele fique do tamanho da imagem que é o mesmo tamanho da nossa div principal então para deixar do tamanho certo a já posicionar ela no devido lugar basta definirmos as propriedades “top, bottom, left e right = 0” e assim terminamos essas duas etapas. Vamos também definir uma cor de fundo e um transition para melhorar o efeito e é claro o mais importante, definir sua opacidade como 0 para que possamos ver a imagem primeiramente. Código completo deste passo. 01 02 03 04 05 06 07 08 09 10 11 /*conteudo oculto*/ .sobreposicao { position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: .5s ease; background-color: #008CBA; } 5. Mostrar conteúdo oculto com o passar do mouse Beleza, já posicionamos o conteúdo e todo o resto agora precisamos fazer esse conteúdo aparecer quando passar o mouse sobre a imagem, mas na verdade vamos fazer essa ação do mouse na nossa div principal, mas a impressão fica sendo que aparece quando passamos o mouse na imagem, basta colocar sua opacidade = 1. Confira. 1 2 3 4 /* exibir o conteudo oculto*/ .caixaImg:hover .sobreposicao { opacity: 1; } 6º – Estilizando o texto oculto Neste exemplo existe um texto dentro da nossa div oculta, então vamos editar ele. Que tal centraliza-lo vertical e horizontalmente? Para isso basta definir sua posição como absoluta e definir as propriedades top e left = 50%, mas ainda não vai ficar centralizado, já que left = 50% faz nosso conteúdo começar a partir da metade de nossa div e não é isso que queremos, para arrumar sua posição e deixa-lo exatamente no centro basta usar a propriedade translate e definir (x,y) como -50%, confira abaixo. 01 02 03 04 05 06 07 08 09 10 11 12 /* estilização do texto oculto*/ .texto { color: white; font-size: 20px; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); text-align: center; } É isso aí, está pronto, agora você já pode espalhar imagens com conteúdo oculto por todo o seu site, divirta-se. Autor iBassini Categoria HTML | CSS | Javascript Enviado 06-02-2019 11:481 ponto
-
Neste tutorial irei ensinar como fazer isso, clique aqui uma demonstração do efeito. Agora vamos começar e aprender como fazer, vamos lá. 1. Estrutura HTML Pense no seguinte, neste exemplo tanto a imagem quanto o conteúdo oculto devem estar dentro de uma única div, para que quando passar o mouse sobre essa div o conteúdo oculto apareça, então é isso que paremos. Primeiro crie a div que receberá todo o conteúdo, neste exemplo vamos chama-la de ‘caixaImg’, agora dentro dela coloque a imagem que deseja e em seguida crie uma nova div que terá todo o conteúdo oculto dentro dela e coloque nela uma classe para podermos estilizar, chamarei ela de ‘sobreposicao’. Confira abaixo o código completo da estrutura HTML. 1 2 3 4 5 6 7 <div class="caixaImg"> <img src="img/img.jpg" alt="Imagem" class="imagem"> <div class="sobreposicao"> <div class="texto">Conteúdo aqui</div> </div> </div> 2. Estilizar a div principal Para começar precisamos definir a nossa div que contém a classe ‘caixaImg’ como posição relativa, isso é importante para podermos posicionar corretamente o conteúdo oculto, aqui também vamos definir width de 50% e display = inline-block mas é apenas para alinhamento mesmo, não é necessário. 1 2 3 4 5 6 /* div que irá mostrar a imagem, dentro dela terá a imagem e o conteúdo oculto*/ .caixaImg { position: relative; width: 50%; display: inline-block; } 3. Estilizar a imagem Uma coisa muito importante é colocar a imagem com o tamanho completo da div principal, para que não tenha o risco de ela acabar ficando menor ou maior do que o conteúdo oculto, confira o código. 1 2 3 4 5 6 /* deixar a imagem do tamanho da div*/ .imagem { display: block; width: 100%; height: auto; } 4. Posicionando e estilizando o conteúdo oculto Para que o conteúdo oculto seja sobreposto a imagem, precisamos definir sua posição como absoluta, assim ele ficará ‘ligado’ a nossa div principal, além disso precisamos fazer com que ele fique do tamanho da imagem que é o mesmo tamanho da nossa div principal então para deixar do tamanho certo a já posicionar ela no devido lugar basta definirmos as propriedades “top, bottom, left e right = 0” e assim terminamos essas duas etapas. Vamos também definir uma cor de fundo e um transition para melhorar o efeito e é claro o mais importante, definir sua opacidade como 0 para que possamos ver a imagem primeiramente. Código completo deste passo. 01 02 03 04 05 06 07 08 09 10 11 /*conteudo oculto*/ .sobreposicao { position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: .5s ease; background-color: #008CBA; } 5. Mostrar conteúdo oculto com o passar do mouse Beleza, já posicionamos o conteúdo e todo o resto agora precisamos fazer esse conteúdo aparecer quando passar o mouse sobre a imagem, mas na verdade vamos fazer essa ação do mouse na nossa div principal, mas a impressão fica sendo que aparece quando passamos o mouse na imagem, basta colocar sua opacidade = 1. Confira. 1 2 3 4 /* exibir o conteudo oculto*/ .caixaImg:hover .sobreposicao { opacity: 1; } 6º – Estilizando o texto oculto Neste exemplo existe um texto dentro da nossa div oculta, então vamos editar ele. Que tal centraliza-lo vertical e horizontalmente? Para isso basta definir sua posição como absoluta e definir as propriedades top e left = 50%, mas ainda não vai ficar centralizado, já que left = 50% faz nosso conteúdo começar a partir da metade de nossa div e não é isso que queremos, para arrumar sua posição e deixa-lo exatamente no centro basta usar a propriedade translate e definir (x,y) como -50%, confira abaixo. 01 02 03 04 05 06 07 08 09 10 11 12 /* estilização do texto oculto*/ .texto { color: white; font-size: 20px; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); text-align: center; } É isso aí, está pronto, agora você já pode espalhar imagens com conteúdo oculto por todo o seu site, divirta-se.1 ponto
-
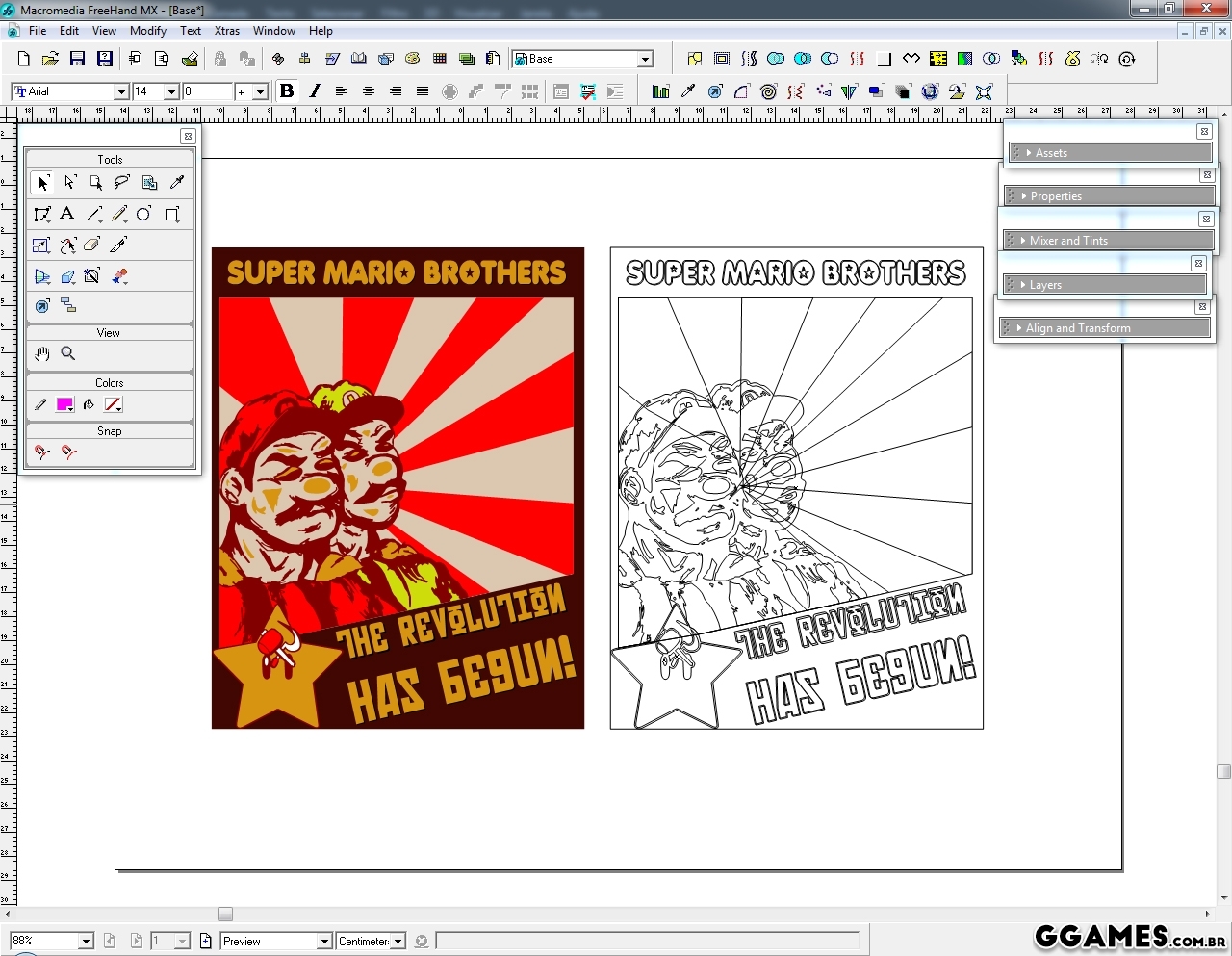
Bom pessoal este vetor eu fiz para um grupo de Gamers aqui de Porto Alegre que queriam fazer um campeonato interno deles. Não foi algo complicado de construir mas sim de vetorizar, mas o que mais chama a atenção e que algumas pessoas amaram, outras odiaram kkkkkk. Essa polêmica foi o que me fez ter um certo carinho por esse vetor. Quero a opinião de vocês aí pessoal1 ponto
-
E ae! Hoje trago FootLOL: Epic Fail League, um jogo muito doido de futebol rs abraços1 ponto
-
@Véio também joga! mano kkkkkkkkkkkkkkkkkkkk que jogo é esse?? HAUSHUAHSUAHSUAHUSHAUSH' Acho que eu teria um tróço jogando isso ai kkkkkkk1 ponto
-
Joguei muito o primeiro, o jogo é excelente. Obrigado por compartilhar a tradução!1 ponto
-
Visulizar Arquivo Tradução Bully: Scholarship Edition PT-BR Tradução do jogo Bully: Scholarship Edition para PT-BR Tradução dos menus e legendas do jogo Bully: Scholarship Edition para o Português do Brasil. Para instalar esta tradução basta executar o arquivo baixado e seguir as instruções. Ficha Técnica Tamanho: 719 KB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: GameVicio Adicionado: 19/02/2015 Autor Renato Ribeiro Enviado 06-02-2019 Categoria Traduções de Jogos - Português Brasil1 ponto
-
Visulizar Arquivo Tradução Back to the Future: The Game - Episode III: Citizen Brown PT-BR Tradução para PT-BR do jogo Back to the Future: The Game - Episode III: Citizen Brown Tradução dos menus e legendas do jogo Back to the Future: The Game - Episode III: Citizen Brown para o Português do Brasil. Como instalar: Tendo o jogo instalado, execute o arquivo baixado e siga as instruções do instalador. Ficha Técnica Tamanho: 1.2 MB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: GameVicio Adicionado: 20/02/2015 Autor Renato Ribeiro Enviado 06-02-2019 Categoria Traduções de Jogos - Português Brasil1 ponto
-
Visulizar Arquivo Tradução Back to the Future: The Game - Episode IV: Double Visions PT-BR Tradução para PT-BR do jogo Back to the Future: The Game - Episode IV: Double Visions Tradução dos menus e legendas do jogo Back to the Future: The Game - Episode IV: Double Visions para o Português do Brasil. Como instalar: Tendo o jogo instalado, execute o arquivo baixado e siga as instruções do instalador. Ficha Técnica Tamanho: 1 MB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: GameVicio Adicionado: 20/02/2015 Autor Renato Ribeiro Enviado 06-02-2019 Categoria Traduções de Jogos - Português Brasil1 ponto
-
assim que tiver atualização eu posto hehehe, tenho o tópico oficial chinês salvo aqui, ai fico de vez em quando olhando, ? hehehe1 ponto
-
Uma hora voltam os convites (assim espero) kkkkkkkkkk1 ponto
-
@Zerothar Infelizmente FDP tem em toda parte kkkkkkkkkkkkkk1 ponto
-
Na verdade é do século passado kkkkkkkkkkkkk Eu usei como Aldus FreeHand no Mac, e depois como Macromedia FreeHand no PC, acho que ainda tem pra down, eu particularmente vetorizo só nele, o Corel e o Illustrator acho mais chatinho de vetorizar.1 ponto
-
Visulizar Arquivo Tradução Back to the Future: The Game - Episode I: It's About Time PT-BR Tradução para PT-BR do jogo Back to the Future: The Game - Episode I: It's About Time Tradução dos menus e legendas do jogo Back to the Future: The Game - Episode I: It's About Time para o Português do Brasil. Acompanhe o jogo sabendo todos os detalhes que se passam na história com essa tradução completa. Como instalar: Tendo o jogo instalado, execute o arquivo baixado e siga as instruções do instalador da GameVicio, apenas confirme se o local de instalação do jogo está correto. Ficha Técnica Tamanho: 1.1 MB Licença: Grátis Idioma: Português Plataformas: Windows Desenvolvedor: GameVicio Adicionado: 20/02/2015 Autor Renato Ribeiro Enviado 31-01-2019 Categoria Traduções de Jogos - Português Brasil1 ponto
-
Talvez muitos aqui já conheçam esse novo método de trapaça, no vídeo de hoje explico um pouco de como ele funciona, se é ou não Cheat, e as providências da DICE!1 ponto
-
1 ponto
-
Ficou bom Ken, mas a tigrada vai ter que ralar um pouco para ter algum cargo na nova GGAMES.1 ponto
-
Tutoriais