-
Postagens
10.556 -
Registro em
-
Última visita
-
Dias Ganhos
1.443 -
GCoins
177,092 [Doar]
Tipo de Conteúdo
Perfis
Fóruns
Blogs
Eventos
Downloads
Loja
Artigos
Notícias
Análises
Tutoriais
Tudo que 403 - Forbiddeen postou
-

ItsFree O jogo HACKNET está disponível gratuitamente na STEAM!
403 - Forbiddeen respondeu ao tópico de 403 - Forbiddeen em It's Free - Jogos Grátis!
Provavelmente não rs, mas não custa procurar! -

ItsFree O jogo HACKNET está disponível gratuitamente na STEAM!
403 - Forbiddeen respondeu ao tópico de 403 - Forbiddeen em It's Free - Jogos Grátis!
Ah @fmcveiga, o inglês é básico! Nem dói! Vou procurar a tradução rs -

Download Udeler - Udemy Course Downloader (GUI) Atualizado
403 - Forbiddeen respondeu ao tópico de Load em Utilitários de PC
Eu tenho alguns cursos comprados lá! Bom saber que dá para baixar! -
IPS Message Information: test Danger: test2 Warning: test3 Success: test4 General: test5 12345 This is an error message. <div class="ipsMessage ipsMessage_info"> <strong>Information:</strong> test </div> <div class="ipsMessage ipsMessage_error"> <strong>Danger:</strong> test2 </div> <div class="ipsMessage ipsMessage_warning"> <strong>Warning:</strong> test3 </div> <div class="ipsMessage ipsMessage_success"> <strong>Success:</strong> test4 </div> <div class="ipsMessage ipsMessage_general"> <strong>General:</strong> test5 </div> <div class='ipsMessage ipsMessage_error'> <span class='ipsMessage_code'>12345</span> This is an error message. </div> Autor LoadSec Categoria IPB | PHPBB | VBulletin | Xenforo | MyBB Enviado 14-07-2018 14:28
-
Sticky Sidebar IPBOARD Template > Core > Front > Global > Sidebar Antes de colocarmos o código você vai comentar o código original, como assim, você vai colocar no inicio do código <!-- e no final --> assim vai comentar as linhas de código! vai ficar mais ou menos assim, o código fora do <!-- --> é o que você deve colocar. dentro do sidebar, senão entender comente que eu explico! <!-- Save o código de linha ORIGINAL é similar a esse! {{$adsForceSidebar = ( \IPS\Settings::i()->ads Autor LoadSec Categoria IPB | PHPBB | VBulletin | Xenforo | MyBB Enviado 14-07-2018 14:26
-
Tipos e formatos de imagens Oii, bom tive um aula na minha faculdade sobre compactação de imagens ( Formatos de arquivos ) e vim compartilhar com vocês! Tipos de Imagens Existem dois tipos de imagens. Estes dois tipos recebem o nome de Bitmap e Vetor. Ambos possuem diferenças, vamos entende-las melhor agora. Bitmap Ele é utilizado na maioria das imagens. Também conhecido como "Mapa de bits", no qual as imagens que possuem este tipo são formadas literalmente por vários pontos pequeninos que levam o nome de "Pixels". Cada pixel tem já designado uma cor para si, juntando todos os pixels através de coordenadas especificas (X e Y) eles formam uma só uma imagem. As imagens são todas formadas por pixels. Para vê-los você pode abrir uma imagem qualquer no Photoshop e dar zoom, verão que a imagem ficará cheia de quadradinhos, estes são os pixels desta imagem. Os pixels funcionam igual as construções de Minecraft, colocamos bloco por bloco, cada um de uma cor até formar algo. Observe um print pelo Wikipédia mostrando os pixels Vetor O vetor é formado por imagens que se baseiam em polígonos formados por pontos, eles são usados muito em logotipos. Quando falamos de imagens vetorizadas estamos falando de imagens criadas em computação gráfica. Os vetores podem ser ampliados e diminuídos o quanto for necessário, pois eles não perdem sua qualidade. Elas são traçadas por formas, retas, curvas e são calculadas milimetricamente com formulas matemáticas, garantindo a riqueza de detalhes (Porém neste quesito eles perdem para os bitmaps) e o mantimento de suas proporções Elas são traçadas por formas, retas, curvas e são calculadas milimetricamente com formulas matemáticas, garantindo a riqueza de detalhes (Porém neste quesito eles perdem para os bitmaps) e o mantimento de suas proporções Programas que utilização Vetorização Adobe Ilustrator | Corel Draw existem outros porém esses são os mais utilizados por Designers Tipos de Arquivos JPG/JPEG Este formato é o formato padrão de grande parte dos usuários, é o formato gerado por nossas câmeras fotográficas, celulares e afins. Eles podem ser abertos em praticamente todos os programas de edição de imagem. Possui uma taxa de compressão muito alta, essa taxa de compressão alta é capaz de fazer com que um papel de parede com resolução Full HD (1920x1080) ocupe apenas 100 KB em disco. No entanto, quanto maior a compressão menor a qualidade da imagem. Este formato é recomendado apenas àqueles que querem arquivos leves, já as pessoas que querem arquivos detalhados, e imagens com qualidade altíssima não é recomendado este tipo de formato. Lembrando que o formato JPG também não possui transparência, então imagens com fundo transparente não devem ser salvas em JPG. GIF O GIF é o formato mais usado quando falamos em animações, é um dos formatos mais queridos pela internet e está em todos os lugares (Principalmente em memes), este formato é um dos mais antigos e já foi motivo para varias discussões judiciais por conta de direitos autorais. A abreviação GIF vem de "graphics interchange format". Um dos males dos GIFs é que eles suportam apenas 256 cores, com isso algumas animações ficam bem ruins em questões de cores e perdem muitos detalhes. Este formato foi o primeiro que abordou animações, e continua sendo um dos únicos, porem suas limitações estão fazendo com que outros concorrentes apareçam. Um deles é o APNG que é um formato que também suporta animações e mantém a qualidade das imagens PNG. O recomendado é que o formato GIF seja usado apenas na internet, por quem não se importa muito com qualidade pois quando alterado seu tamanho inicial ele perde toda qualidade. PNG O PNG (Portable Network Graphics) é também usado para imagens transparentes, ele suporta milhões de cores, suporta compressões sem perda de qualidade e atualmente esta até suportando animações (APNG - Animated Portable Network Graphics). Entrementes tudo isso tem um preço, os formatos PNG são muito mais pesados em questões de KB em relação aos GIF e JPEG. Este formato é o mais indicado para tudo que você vá fazer, por ter um tamanho em bits adequado e manter a qualidade das imagens altíssima. PSD ste formato é muito utilizado por quem tem interesse em estudar design, Photoshop e afins. Como seu próprio nome já diz (Adobe Photoshop Document) ele é um tipo de formato da Adobe especialmente desenvolvido para usar em programas da mesma empresa. Possui suporte para máscaras, modo CMYK, camadas de texto, transparência e outras ferramentas avançadas. Muitos dos designers gostam de salvar seus trabalhos em PSD para que possam abri-lo quando quiserem e a partir daquele trabalho criar outros, ou apenas da-los para SVG Os formatos JPG, GIF e PNG são formatos de compressão de arquivos Bitmap, pois o formato que vamos falar agora não funciona desta maneira. Ele se baseia em textos, sim em textos e descreve as imagens em formatos vetoriais. A sigla de SVG vem de "Scalable Vector Graphics", ele é reconhecido pela maioria dos web sites mais modernos. São capazes de comprimir bem mais seus arquivos do que os outros e não perdem qualidade nenhuma. Eles também podem suportar transparências e animações. Ele é recomendado para smartphones e tablets pois possuem em si hardwares limitados se comparados com hardwares de computadores. Uma observação final que possivelmente o arquivo JPEG/JPG poderá ser trocado por outro tipo de arquivo mais leve ainda esse ano 2018 Créditos: Khaleesi Atualização: Nakamura Cit Autor Nakamura Categoria Photoshop Enviado 14-07-2018 14:24
-
Sing Brush + Luz Salve pessoas, bom esse é meu primeiro tutorial então espero eu gostem Autor Nakamura Categoria Photoshop Enviado 14-07-2018 14:22
-
Conheça ZBrush: A melhor ferramenta para modelagem 3D Fala, galera! Mais um tópico relacionado a impressão 3d e dessa vez iremos nos aprofundar um pouco mais. No tópico passado, dei uma pequena introdução ao mundo da impressão 3d. Neste, vou trazer um pouco da melhor ferramenta que os makers ( profissionais da área da impressão 3d) utilizam pra idealizar seus projetos: ZBrush. O que é o ZBrush? Criado pela Pixologic, o ZBrush é referenciado muitas vezes como o Photoshop da modelagem 3D, por seu foco na criação livre para que artistas digitais desenvolvam seu estilo único. Você já deve ter visto como funcionam os programas tradicionais de modelagem e animação. Neles, você cria e une polígonos básicos e modela adicionando detalhes progressivamente. É principalmente uma tarefa de manipular arestas, vértices e faces. Já o ZBrush tem uma abordagem bem diferente, mais humana e próxima da modelagem tradicional de bonecos de argila (você já deve ter visto em filmes de stop motion). Ao abrir o programa, ele oferece de cara uma esfera base e uma quantidade de pincéis para escupi-la da forma que você quiser. Ao usar uma mesa digitalizadora, a sensação é como desenhar em três dimensões. Em alguns instantes, você pega o jeito da coisa e naturalmente começa a desenvolver seus primeiros projetos. É por essa característica que o software se tornou essencial na produção de filmes e jogos digitais. O ZBrush dá liberdade artística ao mesmo tempo em que torna o trabalho mais rápido e produtivo. Pixels X Pixol Se você entende um pouco de tecnologia, já deve ter uma ideia do que é um pixel: ele é o menor ponto de uma imagem digital. Cada imagem é formada por um conjunto de milhares (ou, às vezes, milhões) de pixels. Cada pixel é formado com base na informação de três ou quatro cores, dependendo do sistema utilizado (RGB ou CMYK). Mas no Zbrush é diferente: o software lida com uma outra classe de pixels, os pixols. Esse é um tipo de informação que contém dados de profundidade, além das cores. Um pixol mantêm a informação dos eixos X e Z, ou seja: o que temos no Zbrush não é nada menos do que pixels em 3D! Então, você pode imaginar a monstruosa qualidade de imagens que este sistema é capaz de oferecer. Utilizar do pixol é a melhor forma de idealizar e executar um projeto com uma qualidade extrema! Usando o ZBrush em games e animações Com o ZBrush você também pode realizar projetos de animações e games, em cinema ou trabalhar em empresas do ramo. O próprio software conta com ferramentas de rigging, o esqueleto de um modelo 3D para criar movimentos naturais e automáticos. Mesmo que a empresa trabalhe com outros softwares, você pode exportar seus modelos sem perda de qualidade. O importante é que personagens criados com carisma e personalidade serão valorizados em qualquer mercado, e o ZBrush é a melhor plataforma para capturar estes detalhes do olhar de um artista. Veja neste timelapse fantástico de Adam Fisher, um designer que utiliza do ZBrush para modelar esculturas, como a qualidade nos projetos podem ser levadas a um nível superior aos outros softwares de modelagem: Fontes utilizadas: YouTube Adam Fisher TecMundo Autor Tapoka Categoria Impressão 3D | Modelagem 3D Enviado 14-07-2018 14:21
-
Endereços Absolutos e Relativos Endereços Absolutos e Relativos URL (de Uniform Resource Locator), em português Localizador de Recursos Universal, é o endereço dos sites. É aquele endereço que todos estamos habituados a colocar na barra de endereços do navegador de internet. Pode-se linkar para outras páginas usando URLs absolutos ou relativos. URL's absolutos Um URL absoluto contém o caminho completo para a localização do ficheiro do site que se pretende. Se por exemplo você quisesse abrir uma página chamada naka.html, que se encontrava no interior de uma pasta chamada "forum", e esta pasta se encontrava na raiz do seu site, então o URL absoluto seria: É preferível o uso de URL's absolutos em páginas que possam mudar de posição na estrutura de pastas do site. Dessa forma se a página que contém os links mudar de pasta, os links vão continuar a funcionar. URLs relativos Um URL relativo indica apenas o caminho a percorrer desde a posição em que estamos. Se por exemplo estivéssemos na página camoes.html (que se encontra dentro da pasta "poetas") e quiséssemos linkar para trás para a página principal (para a página index.html da raiz do site), então o URL relativo seria: os dois pontos, seguidos de uma barra, dizem ao browser para subir um nível na hierarquia na estrutura de pastas do site. O URL relativo permite que o site possa ser testado offline, quando tivermos as pastas e os ficheiros html no disco duro. Desta forma os links vão funcionar se abrirmos as páginas do site a partir do disco Links Âncora (ou Marcadores) Um link âncora (ou marcador) é um link interior, é um link para dentro da própria página. É um link que leva o visitante para outra secção da mesma página (em vez de o levar para outra página ou site). 1- Para fazer um link âncora primeiro você deve ir ao local do seu código HTML para onde você quer que o link aponte. Este é o local para onde o seu visitante será encaminhado quando clicar no link âncora. Nesse local defina o seguinte código de link com o atributo "name": "nome1" é o nome da âncora que você escolhe. 2 - Agora para linkar para aquele local da página, use a tag para links, e no endereço é só colocar cardinal seguido do nome escolhido para a âncora: Link para E-mail Para criar um link que permite que os seus visitantes lhe enviem e-mails basta colocar a função "mailto" na tag de link: Mudar as Cores dos Links Por defeito os links têm a cor azul. Mas você pode alterar as cores usando o código "link" no interior da tag <body> . Exemplo: link - cor dos links, vermelho neste caso vlink - links visitados, verde neste caso alink - links ativos, amarelo neste caso Você pode também usar os códigos HEX para definir estas cores Autor Nakamura Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:20
-
Noções Basicas HTML - Links/URL #3 Inserir Imagens em Links Para fazer com que os visitantes possam ser levados para outra página ao clicar numa imagem, basta juntar o código HTML para imagem e o código HTML para links (que vamos abordar a seguir): Inserir Links A tag para se inserir links é <a href=https://ggames.com.br">Nome do Link</a>. O resultado deste código seria: O resultado deste código seria: Nakamura Perfil Abrir links em Novas Janelas Se você não quer que as pessoas abandonem o seu site quando clicarem nos links, você pode definir seus links para abrirem numa nova janela com o atributo "target='_blank'": Autor Nakamura Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:17
-
Noções Basicas HTML - Imagens #2 Imagens de Fundo e Cores de Fundo Cor de Fundo Para usar cores de fundo deve-se procurar uma combinação entre a cor de fundo e a cor do texto que não dificulte a leitura. Normalmente as cores de fundo claras funcionam bem com uma cor de texto escura. Para usar uma cor de fundo na sua página você deve usar o seguinte código dentro da tag <body>: Pode também utilizar os códigos HEX para definir as cores que combinem melhor. Inserir uma Imagem de Fundo Se você quiser definir uma imagem de fundo use o seguinte código: Lembre-se que "fotos/imagem.jpg" é a localização do ficheiro da imagem. Trata-se de um URL relativo que aponta para a pasta "fotos" que está no seu site. Pode também usar um URL absoluto, que pode também apontar para o seu site ou então para outra imagem localizada algures na internet. Um exemplo do código da imagem de fundo com URL absoluto é: Inserir Imagens A tag para se inserir imagens é <img src="imagem.jpg"> . Deve-se ter em atenção que o endereço da imagem a introduzir em "src" deve ter em conta a pasta onde a imagem está arquivada no servidor. Assim se a nossa página estiver na raiz, e a imagem estiver numa pasta chamada "fotos", a nossa tag para aquela imagem deveria ser: Atributo "alt" O atributo "alt" deve ser usado para quando queremos que um texto apareça sempre que passarmos o rato sobre a imagem. Este texto também aparece como texto descritivo quando a exibição das imagens não está ativa. A tag fica: Definir Altura e Largura Para a largura usa-se o atributo "width" e para altura o "height". Podem-se definir os valores em pixels ou em percentagem: Definir Altura e Largura Para a largura usa-se o atributo "width" e para altura o "height". Podem-se definir os valores em pixels ou em percentagem: Múltiplos Atributos Se quisermos definir as dimensões da imagem, um contorno, e um texto "alt", podemos definir a tag com todos esses atributos. A ordem em que os colocamos não é importante: Autor Nakamura Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:16
-
Noções Basicas HTML #1 Bom como o conteúdo sobre o HTML é muito grande vou dividir esse tópico em partes do básico ate aonde eu souber kk Noções Básicas sobre HTML O código HTML é composto por TAGS (ou comandos), que são usadas no inicio e no final do texto que vai ser afetado pelo código. Uma tag de inicio é por exemplo a tag <b> que é usada para colocar uma porção de texto em negrito. A tag de fecho correspondente será </b> que será usada no final desse texto que queremos formatar. Assim, se quisermos colocar em negrito a palavra "Olá!" na frase abaixo, então o código HTML fica: e o resultado será: Estrutura Básica do Código HTML de um Documento Comece por definir o layout básico do documento. Pode copiar e colar este código no "Bloco de Notas" ou outro editor de texto: As tags <html> e </html> dizem ao navegador de internet aonde começa e aonde acaba o código HTML. As tags <title> e </title> dizem ao browser qual é o título da página. O título pode ser visto identificando o respectivo separador no seu navegador de internet. O texto que for definido entre estas tags também é normalmente o texto que é usado como título pelos motores de busca quando apresentam as páginas nos resultados de uma pesquisa. A tag <meta name="description" ...> é informação que pode ser útil para os motores de busca. Eles podem usar o que você escreveu na descrição para descrever a página quando ela é apresentada nos resultados de uma pesquisa. Ou então, por vezes, os motores de busca usam também uma porção aleatória do que estiver no <body> da sua página. A tag <meta name="keywords" ...> também pode ser usada pelos motores de busca na indexação da página. Coloque as palavras chave separadas por virgulas no interior desta tag. Entre as tags <body> e </body> é colocado o conteúdo da página, que é o que é visualizado no browser. Após inserir os códigos HTML e o conteúdo pretendido, deve-se guardar o ficheiro com a extensão ".html". Ou seja, damos-lhe um nome e acrescentamos a extensão ".html". Ficariamos por exemplo com o ficheiro "index.html". Depois disso, para visualizar a página no browser basta clicar sobre o ficheiro. Tags Básicas para Fonte e Texto Itálico: <i>texto</i> Sublinhado: <u>texto</u> Negrito: <b>texto</b> Texto Riscado: <s>texto</s> Novo Parágrafo: <p>texto</p> Esta tag inicia um novo parágrafo introduzindo uma linha em branco entre o novo parágrafo e o anterior. Quebra de linha: <br> Esta tag faz com que o texto que vier a seguir mude para a linha seguinte. Introduzir esta tag duas vezes seguidas faz o mesmo efeito que a tag de parágrafo. Centrar: <center>texto</center> Alinhar texto à esquerda: <p align="left">texto</p> Alinhar texto à direita: <p align="right">texto</p> Mudar cor do texto: <font color="red">texto</font> Pode também utilizar os códigos HEX para definir as mais variadas cores. Por exemplo para definir vermelho em vez red podia usar o código HEX para o vermelho que seria #FF0000. Mudar a fonte: <font face="Arial">texto</font> Mudar o tamanho: <font size="2">texto</font> (escolher entre 1 e 7) Pode-se formatar um texto usando várias tags em simultâneo. Assim, por exemplo eu posso formatar um texto em negrito, itálico e sublinhado, colocando todas as tags ao mesmo tempo, acumulando os efeitos: Resultado: Nakamura Créditos: Nakamura Autor Nakamura Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:15
-
Criando Texto Neon + Brilho + Icon Com seu Bloco de Notas aberto, escreva seu código HTML como preferir. Agora quando salvar "Salvar como" Coloque o nome do arquivo e .html Autor Nakamura Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:13
-

HTML Como ter o botão flutuante do Discord em seu site
403 - Forbiddeen postou um tópico em Dicas e Tutoriais
Como ter o botão flutuante do Discord em seu site Gostou do nosso botão flutuante? hehehe, pois é, agora vou ensinar para você como fazer para ter em seu site, são passos bem simples que te ajudarão a por no seu site sem erros. então vamos lá 1º Passo 2. Passo 3º Passo 4º Passo 5º Passo Em caso de dúvidas, só postar aqui Gostou do tutorial e quer me motivar para trazer mais? Então não se esqueça de curtir Autor LoadSec Categoria HTML | CSS | Javascript Enviado 14-07-2018 14:11 -
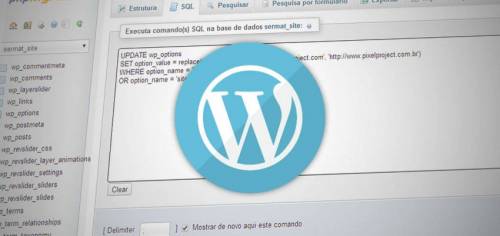
Ver este tutorial 14 comandos SQL úteis para WordPress Uma maneira prática de executar comandos SQL é através do phpMyAdmin. Até a hospedagem mais básica dá acesso à ferramenta de banco de dados, então não há dificuldades nisso. Uma vez no sistema, você deve selecionar aba “SQL” e escrever/colar a instrução SQL que deseja executar. 1. Alterar siteurl e homeurl WordPress armazena o caminho absoluto da URL do site (“siteurl”) e URL da home (“homeurl”) no banco de dados. Portanto, se você transferir o seu site WordPress do localhost para o servidor, por exemplo, o site não vai carregar! Isso ocorre porque o caminho absoluto ainda está apontando para o seu localhost. Você vai precisar executar um comando para resolver isso. UPDATE wp_options SET option_value = replace(option_value, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com') WHERE option_name = 'home' OR option_name = 'siteurl'; 2. Alterar GUID Depois de migrar seu blog a partir de, por exemplo, localhost, para o servidor ou de um outro domínio para um novo domínio, você terá que corrigir as URLs para o campo GUID na tabela wp_posts. Isto é crucial, porque GUID é usado para montar o slug de seu post do caminho absoluto do artigo correto. UPDATE wp_posts SET guid = REPLACE (guid, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com'); 3. Alterar URL no conteúdo O WordPress utiliza caminhos absolutos no URL ao invés de um caminho relativo quando vai armazená-los no banco de dados. Dentro do conteúdo de cada registro de artigo, ele armazena todas as URLs antigas referenciando as fontes antigas. Portanto, você precisará alterar todas essas URLs com o endereço do novo domínio. UPDATE wp_posts SET post_content = REPLACE (post_content, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com'); 4. Alterar apenas o caminho das imagens Caso seja preciso alterar o domínio das imagens inseridas nas páginas e artigos, esta solução vai ajudar você a fazer isso de forma simples. UPDATE wp_posts SET post_content = REPLACE (post_content, 'src="http://www.enderecoantigo.com', 'src="http://www.endereconovo.com'); Também é preciso atualizar o GUID para o tipo “attachment” com a seguinte instrução SQL: SET guid = REPLACE (guid, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com') WHERE post_type = 'attachment'; 5. Atualizar Post Meta Atualizar Post Meta funciona quase da mesma maneira como atualizar a URL no conteúdo do post. Se você tiver dados extras para cada post, você pode usar a seguinte instrução para alterar todos eles. UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://www.enderecoantigo.com','http://www.endereconovo.com'); 6. Alterar o nome usuário padrão “admin” Apesar de que na versão 3 do WordPress o usuário “admin” poderá ser alterado no momento da instalação, não custa deixar para a posteridade a dica de como alterar o nome do “admin”. UPDATE wp_users SET user_login = 'nomequevocequiser' WHERE user_login = 'Admin'; 7. Resetar password Já quis resetar sua senha no WordPress mas, por algum motivo, não conseguiu usar a seção para resetar o password? Eis a solução: UPDATE wp_users SET user_pass = MD5('senha') WHERE user_login = 'login'; 8. Transferir artigos de um autor para outro Para transferir os artigos de um autor para outro, você gasta um tempo enorme se fizer isso manualmente. Com o comando SQL a seguir, é possível fazer isso facilmente. Para a dica, é preciso saber o ID dos autores. UPDATE wp_posts SET post_author = 'id_novo_autor' WHERE post_author = 'id_autor_antigo'; 9. Apagar revisões Quando se está editando um artigo no WordPress, é comum cópias de segurança serem feitas para garantir o trabalho feito. São as chamadas “revisões”. Com o tempo, o número de registros de revisões fica grande e isso pode comprometer a performance do banco de dados. Para apagar todas as revisões de artigos, dê o seguinte comando SQL: DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision' Lembrando que este é o comando para apagar revisões já feitas. Caro queira desativar o recurso (ou limitar o número de revisões), saiba como neste artigo sobre como limitar e desativar revisões de posts no WordPress. 10. Apagar post meta Instalar e remover plugins é algo corriqueiro quando se trabalha com WordPress. Alguns plugins precisam de criar alguns post meta para funcionarem corretamente e, para esses casos, não é raro o acontecimento de, mesmo depois de o plugin ser desinstalado, algum “garbage meta” ficar enchendo o BD desnecessariamente. Uma limpeza em algum valor de post meta, às vezes, se faz necessária. DELETE FROM wp_postmeta WHERE meta_key = 'nome-chave-meta'; 11. Exportar todos os e-mails de comentários Quanto mais tempo seu blog/site fica no ar, é provável que mais comentários receba nos artigos publicados. Se, por algum motivo, for preciso uma listagem com e-mail de todas as pessoas que já comentaram até então, basta executar o seguinte comando: SELECT DISTINCT comment_author_email FROM wp_comments; 12. Apagar todos pingbacks A medida que o site/blog fica no ar – e se você tiver bom conteúdo a oferecer – o número de pingbacks começa a influenciar a qualidade do banco de dados. Para apagar todos pingbacks, proceda da seguinte maneira: DELETE FROM wp_comments WHERE comment_type = 'pingback'; 13. Apagar todos comentários de SPAM Sem maiores explicações, eis a maneira de deletar todos os comentários marcados como SPAM: DELETE FROM wp_comments WHERE comment_approved = 'spam'; 14. Identificar tags não usadas Num banco de dados WordPress, se você executar alguma query SQL para apagar posts, as tags relacionadas não serão apagadas e continuarão aparecendo na nuvem de sugestão de tags e listagem de tags. Para identificar esse tipo de tag, execute a seguinte instrução SQL: SELECT * From wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id WHERE wtt.taxonomy='post_tag' AND wtt.count=0; Fonte: Este é um artigo traduzido do original “13 Useful WordPress SQL Queries You Wish You Knew Earlier“, do blog Onextrapixel, e sofreu algumas adaptações, tradução por Tárcio Zemel do DPW. Autor 403 - Forbiddeen Categoria Wordpress | Joomla | CMS Enviado 14-07-2018 14:06
-

14 comandos SQL úteis para WordPress
403 - Forbiddeen postou um tutorial em Wordpress | Joomla | CMS
Uma maneira prática de executar comandos SQL é através do phpMyAdmin. Até a hospedagem mais básica dá acesso à ferramenta de banco de dados, então não há dificuldades nisso. Uma vez no sistema, você deve selecionar aba “SQL” e escrever/colar a instrução SQL que deseja executar. 1. Alterar siteurl e homeurl WordPress armazena o caminho absoluto da URL do site (“siteurl”) e URL da home (“homeurl”) no banco de dados. Portanto, se você transferir o seu site WordPress do localhost para o servidor, por exemplo, o site não vai carregar! Isso ocorre porque o caminho absoluto ainda está apontando para o seu localhost. Você vai precisar executar um comando para resolver isso. UPDATE wp_options SET option_value = replace(option_value, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com') WHERE option_name = 'home' OR option_name = 'siteurl'; 2. Alterar GUID Depois de migrar seu blog a partir de, por exemplo, localhost, para o servidor ou de um outro domínio para um novo domínio, você terá que corrigir as URLs para o campo GUID na tabela wp_posts. Isto é crucial, porque GUID é usado para montar o slug de seu post do caminho absoluto do artigo correto. UPDATE wp_posts SET guid = REPLACE (guid, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com'); 3. Alterar URL no conteúdo O WordPress utiliza caminhos absolutos no URL ao invés de um caminho relativo quando vai armazená-los no banco de dados. Dentro do conteúdo de cada registro de artigo, ele armazena todas as URLs antigas referenciando as fontes antigas. Portanto, você precisará alterar todas essas URLs com o endereço do novo domínio. UPDATE wp_posts SET post_content = REPLACE (post_content, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com'); 4. Alterar apenas o caminho das imagens Caso seja preciso alterar o domínio das imagens inseridas nas páginas e artigos, esta solução vai ajudar você a fazer isso de forma simples. UPDATE wp_posts SET post_content = REPLACE (post_content, 'src="http://www.enderecoantigo.com', 'src="http://www.endereconovo.com'); Também é preciso atualizar o GUID para o tipo “attachment” com a seguinte instrução SQL: SET guid = REPLACE (guid, 'http://www.enderecoantigo.com', 'http://www.endereconovo.com') WHERE post_type = 'attachment'; 5. Atualizar Post Meta Atualizar Post Meta funciona quase da mesma maneira como atualizar a URL no conteúdo do post. Se você tiver dados extras para cada post, você pode usar a seguinte instrução para alterar todos eles. UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://www.enderecoantigo.com','http://www.endereconovo.com'); 6. Alterar o nome usuário padrão “admin” Apesar de que na versão 3 do WordPress o usuário “admin” poderá ser alterado no momento da instalação, não custa deixar para a posteridade a dica de como alterar o nome do “admin”. UPDATE wp_users SET user_login = 'nomequevocequiser' WHERE user_login = 'Admin'; 7. Resetar password Já quis resetar sua senha no WordPress mas, por algum motivo, não conseguiu usar a seção para resetar o password? Eis a solução: UPDATE wp_users SET user_pass = MD5('senha') WHERE user_login = 'login'; 8. Transferir artigos de um autor para outro Para transferir os artigos de um autor para outro, você gasta um tempo enorme se fizer isso manualmente. Com o comando SQL a seguir, é possível fazer isso facilmente. Para a dica, é preciso saber o ID dos autores. UPDATE wp_posts SET post_author = 'id_novo_autor' WHERE post_author = 'id_autor_antigo'; 9. Apagar revisões Quando se está editando um artigo no WordPress, é comum cópias de segurança serem feitas para garantir o trabalho feito. São as chamadas “revisões”. Com o tempo, o número de registros de revisões fica grande e isso pode comprometer a performance do banco de dados. Para apagar todas as revisões de artigos, dê o seguinte comando SQL: DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision' Lembrando que este é o comando para apagar revisões já feitas. Caro queira desativar o recurso (ou limitar o número de revisões), saiba como neste artigo sobre como limitar e desativar revisões de posts no WordPress. 10. Apagar post meta Instalar e remover plugins é algo corriqueiro quando se trabalha com WordPress. Alguns plugins precisam de criar alguns post meta para funcionarem corretamente e, para esses casos, não é raro o acontecimento de, mesmo depois de o plugin ser desinstalado, algum “garbage meta” ficar enchendo o BD desnecessariamente. Uma limpeza em algum valor de post meta, às vezes, se faz necessária. DELETE FROM wp_postmeta WHERE meta_key = 'nome-chave-meta'; 11. Exportar todos os e-mails de comentários Quanto mais tempo seu blog/site fica no ar, é provável que mais comentários receba nos artigos publicados. Se, por algum motivo, for preciso uma listagem com e-mail de todas as pessoas que já comentaram até então, basta executar o seguinte comando: SELECT DISTINCT comment_author_email FROM wp_comments; 12. Apagar todos pingbacks A medida que o site/blog fica no ar – e se você tiver bom conteúdo a oferecer – o número de pingbacks começa a influenciar a qualidade do banco de dados. Para apagar todos pingbacks, proceda da seguinte maneira: DELETE FROM wp_comments WHERE comment_type = 'pingback'; 13. Apagar todos comentários de SPAM Sem maiores explicações, eis a maneira de deletar todos os comentários marcados como SPAM: DELETE FROM wp_comments WHERE comment_approved = 'spam'; 14. Identificar tags não usadas Num banco de dados WordPress, se você executar alguma query SQL para apagar posts, as tags relacionadas não serão apagadas e continuarão aparecendo na nuvem de sugestão de tags e listagem de tags. Para identificar esse tipo de tag, execute a seguinte instrução SQL: SELECT * From wp_terms wt INNER JOIN wp_term_taxonomy wtt ON wt.term_id=wtt.term_id WHERE wtt.taxonomy='post_tag' AND wtt.count=0; Fonte: Este é um artigo traduzido do original “13 Useful WordPress SQL Queries You Wish You Knew Earlier“, do blog Onextrapixel, e sofreu algumas adaptações, tradução por Tárcio Zemel do DPW. -
Shoooow de bola!!!! É mano, eu estava nesse processo de criação do fórum a 1 ano... eu compartilhei umas informações no antigo, você não chegou a ver? Bem a cópia está em outro domínio agora, irei usar para enviar email para vários usuários ? Bora voltar a fazer esse fórum bombar.
-

IPB Avatares Maiores
403 - Forbiddeen comentou no(a) tutorial de Load em IPB | PHPBB | VBulletin | Xenforo | MyBB
-
O @nanukem é muito old School! Espero que participe conosco kkkk
-
Opa! Mais um amigo da velha guarda! Seja bem-vindo de volta @FranciscoNw64! Saiba que aqui é sua casa novamente. Toda a ajuda a é bem vinda, apesar de mudarmos de conceito, o fórum é o mesmo!
-

IPB Avatares Maiores
403 - Forbiddeen comentou no(a) tutorial de Load em IPB | PHPBB | VBulletin | Xenforo | MyBB
-
Como desinstalar uma impressora no Windows 10 Pessoal, esse é um tutorial bem básico... mas eu julgo fundamental ter no fórum! Principalmente para quem tem o habito de instalar um monte de coisas que não usam. Vamos ao tutorial. 1. Vai no meu iniciar e digite 'painel', em seguida abra o painel de controle. 2. Feito isso clique em HARDWARE E SONS e em seguida DISPOSITIVOS E IMPRESSORAS. 3. Localize a impressora que deseja remover, no meu caso é a HP DESKJET 5820, dê botão direito do mouse sobre ela e em seguida aperte REMOVER DISPOSITIVO, confirme e deixe o Windows fazer o restante. É isso, espero que tenha ajudado. Autor 403 - Forbiddeen Categoria Hardware | Redes Enviado 13-07-2018 14:41
-
- Motherboard
- VGA
-
(e 6 mais)
Tags:
-

Como desinstalar uma impressora no Windows 10
403 - Forbiddeen postou um tutorial em Hardware | Redes | Periféricos
Pessoal, esse é um tutorial bem básico... mas eu julgo fundamental ter no fórum! Principalmente para quem tem o habito de instalar um monte de coisas que não usam. Vamos ao tutorial. 1. Vai no meu iniciar e digite 'painel', em seguida abra o painel de controle. 2. Feito isso clique em HARDWARE E SONS e em seguida DISPOSITIVOS E IMPRESSORAS. 3. Localize a impressora que deseja remover, no meu caso é a HP DESKJET 5820, dê botão direito do mouse sobre ela e em seguida aperte REMOVER DISPOSITIVO, confirme e deixe o Windows fazer o restante. É isso, espero que tenha ajudado.-
- Motherboard
- VGA
-
(e 6 mais)
Tags:
-
Ahhhh, olha só quem voltou... a maior bicha de todas! Seja bem vindo de volta mano! Eu estou para enviar um email marketing a todos, mas não vai rs... mas calma que irei alertar a todos daquela época. Seja bem vindo de volta mano ? Espero que volte a participar do GGames novamente!
-
-
Atualizações Recentes de Status
-
Salve manin. Me ajuda a ser um mendo da filewarez de novo? Vi que voltou mas eu não recebi nenhum convite como antigo usuário..· 1 resposta
-
403 - Forbiddeen » lucassalatiel
Muito obrigado pela colaboração! Foi enviado seu bônus!· 0 respostas
-
Fala Forbiddeen. Não estou conseguindo criar tópicos no fórum, eu clico no fórum onde quero postar, na parte superior do site, e nada acontece.· 6 respostas
-


.gif.1ecb77ab2004a6ea875a6cabe4f38887.gif)