Quem nunca viu aqueles sites de programadores e viu aqueles códigos sempre bonitos e mas nunca soube criar uma imagem ou algo parecido, nesse simples tutorial irei lhe ensinar como usar a ferramenta e deixar seu código mais bonito na hora de apresentá-lo.
Antes de tudo já deixa seu like e vamos que vamos.
1. Primeiro vamos entrar no site: https://carbon.now.sh/
2. Feito isso é basicamente colar seu código ai e depois clicar no Export e pronto, porém vou ensinar como eu deixei o meu configurado.
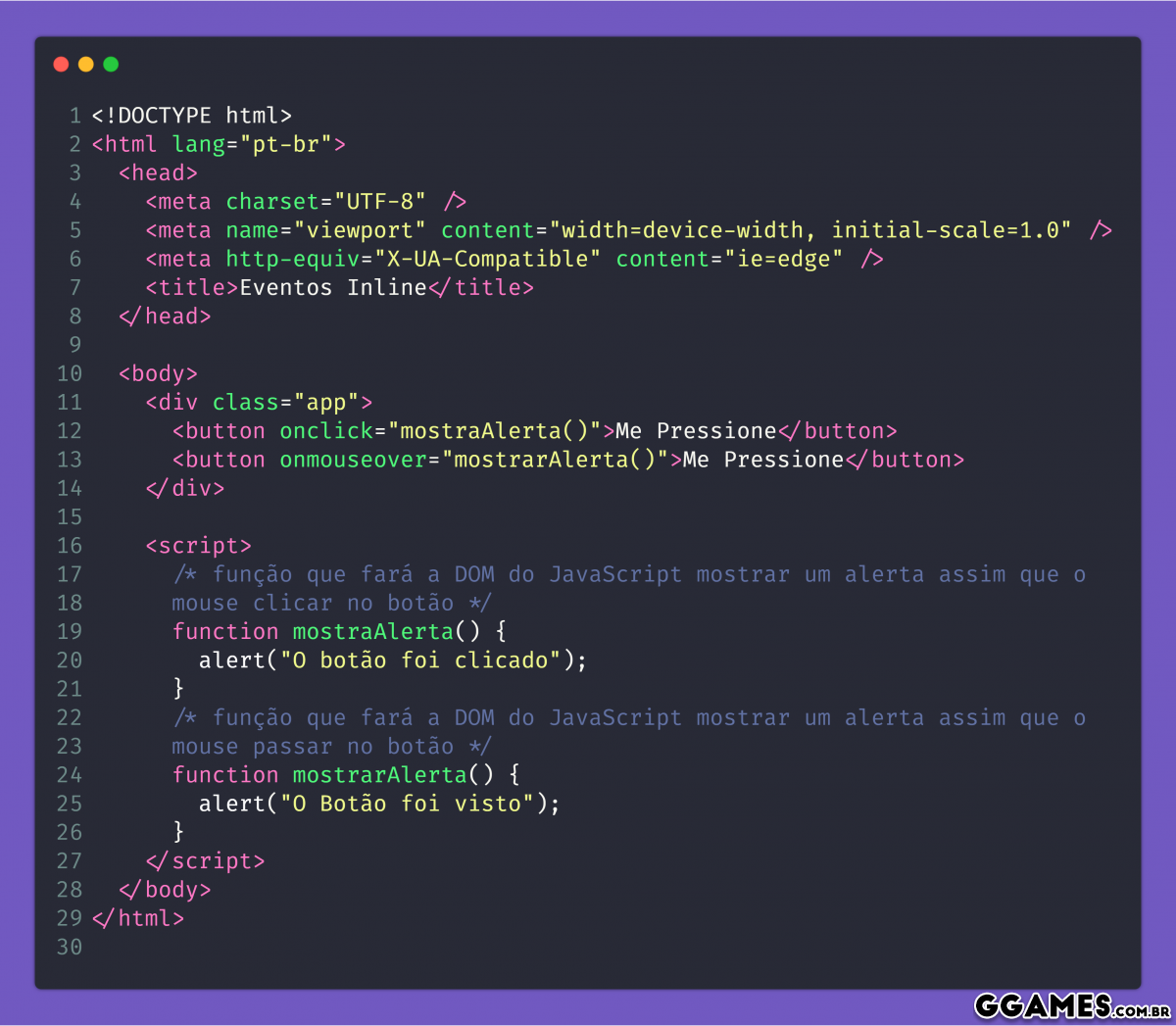
3. Após isso seu código irá ficar exatamente assim:
Outro exemplo:
Bonito não é?
4. Na hora de exportar é só seguir:
Deixe o Size 4x e no Save as você baixa como PNG ou SVG.



.thumb.png.c6ffbd21f902d28dd7a1492557b52fc5.png)





.png.092fcdf9b9bab74f2c3c8de5b1ffa1d3.png)



