Passo 1. Acesse sua conta gmail : https://accounts.google.com
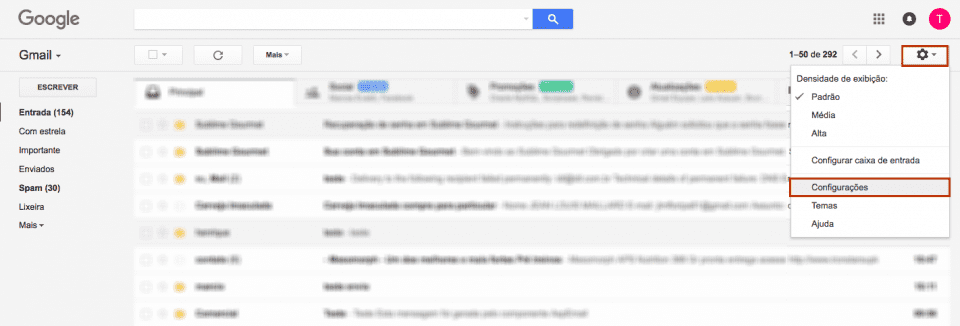
Clique na ENGRENAGEM, localizado no canto superior direito, seguido de CONFIGURAÇÕES.
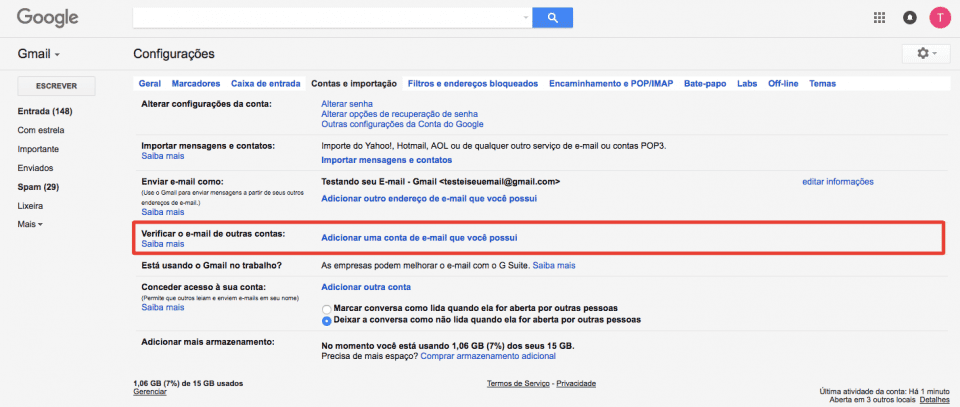
Passo 2. Na aba CONTAS E IMPORTAÇÕES.
Role até embaixo, e no sub-menu VERIFICAR O E-MAIL DE OUTRAS CONTAS, cliente em Adicionar uma conta de e-mail para adicionar:
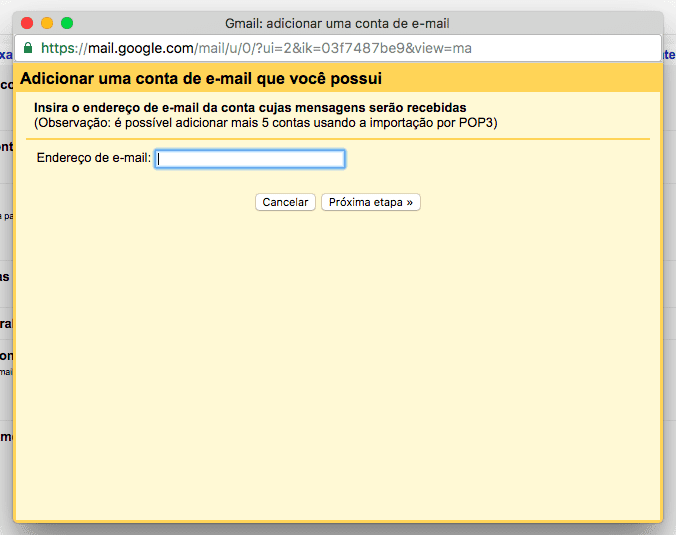
Passo 3. Irá abrir um pop-up para inserir o e-mail que irá vincular, coloque o mesmo e clique em PROXIMA ETAPA.
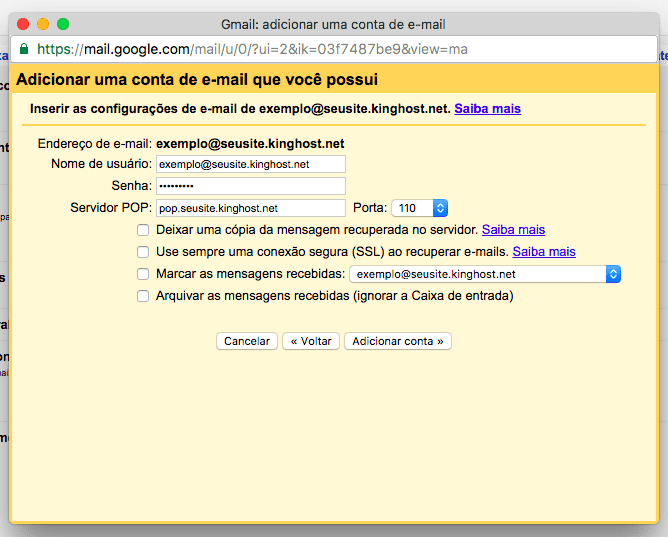
Passo 4. Preencha os campos:
- Nome de usuário: É o nome completo da conta (Ex: contato@seusite.com.br).
- Senha: A mesma do seu e-mail.
- Servidor POP: Nome do servidor POP do seu domínio (Sempre será pop.seusite.com.br).
OBSERVAÇÃO: Automaticamente o POP fará o download de todos os e-mails do servidor que hospeda suas mensagens e deixará salvo somente no seu g-mail e não terá mais rastros no servidor.
*** Caso a ideia seja manter como "segurança" marque a opção DEIXAR COPIA DA MENSAGEM RECUPERADA NO SERVIDOR.***
Passo 5. Vá para próxima, e deixe marcado a 1º opção.
Passo 6. Nessa parte insira o nome da sua conta, como seu nome e sobrenome | empresa (para ficar chic rs,)
Seguido desta parte, configurações de envio.
- Servidor SMTP: Nome do servidor SMTP do seu domínio (smtp.seusite.com.br).
- Nome de usuário: Nome completo da conta (Ex: contato@seusite.com.br).
- Senha: A senha da sua conta de e-mail.
Deixe selecionado a 1º caixa: Conexão segura usando TLS (recomendado).
Clique em Adicionar conta.
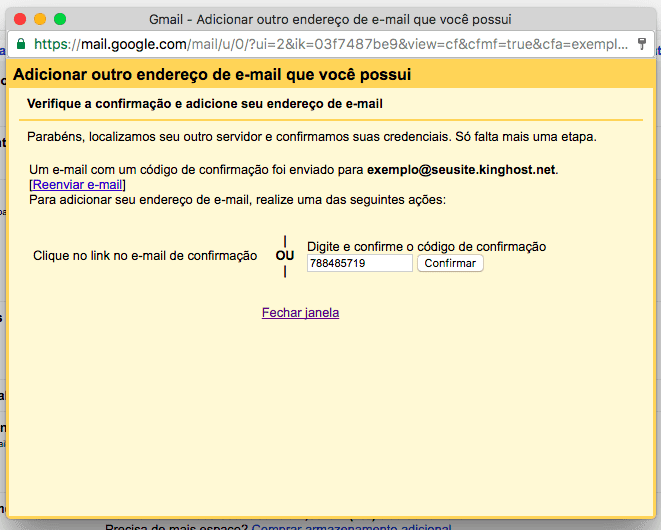
Passo 7. Será enviado uma mensagem de verificação no e-mail que será configurado.
Verifique o código recebido e o insira na última tela de configuração.
Para acabar, clique em CONFIRMAR.
Não esquece de deixar o LIKE, TMJ GALERA!