Antes de tudo faça backup do seu tema.
Passo 1:
Vá até o ACP > Customization > Themes e escolha o tema que quer editar
Passo 2:
Procure por postContainer no template
Passo 3:
Procure por:
<li class='cAuthorPane_photo'> {template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"} </li>
Passo 4:
Substitua por:
<li class='cAuthorPane_photo'> {template="userPhoto2" app="core" group="global" params="$comment->author(), 'variable', $comment->warningRef()"} </li>
Passo 5:
Crie um novo HTML Template
Name: UserPhoto2
Variables:
$member, $size='small', $warningRef=NULL, $classes='', $hovercard=TRUE
Location: Add To an existing location
Existing Location: front
Group: Add to an existing group
Existing Group: global
Passo 6:
Encontre HTML template "UserPhoto2" e cole o seguinte código nele
{{if $member->member_id and \IPS\Member::loggedIn()->canAccessModule( \IPS\Application\Module::get( 'core', 'members' ) )}} {{$memberURL = ( $warningRef ) ? $member->url()->setQueryString( 'wr', $warningRef ) : $member->url();}} <a href="{$memberURL}" {{if $hovercard}}data-ipsHover data-ipsHover-target="{$memberURL->setQueryString( 'do', 'hovercard' )}"{{endif}} class="ipsUserPhoto ipsUserPhoto_{$size}{{if $classes}} {$classes}{{endif}}" title="{lang="view_user_profile" sprintf="$member->name"}"> <img src='{{if $member->pp_main_photo}}{file="$member->pp_main_photo"}{{else}}{file="$member->photo"}{{endif}}' alt='{$member->name}'> </a> {{else}} <span class='ipsUserPhoto ipsUserPhoto_{$size} {{if $classes}}{$classes}{{endif}}'> <img src='{file="$member->photo"}' alt='{$member->name}'> </span> {{endif}}
Passo 7:
Na aba do CSS encontre o custom.css e cole o seguinte código no final do mesmo
.ipsUserPhoto_variable img, img.ipsUserPhoto_variable, .ipsUserPhoto_variable:after { width: 170px; {{if theme.rounded_photos}} border-radius: 0px; {{endif}} }
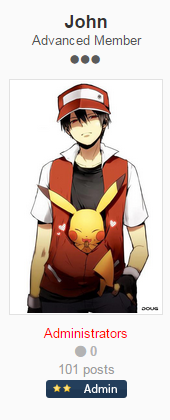
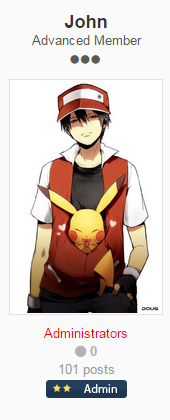
Salve tudo e atualize a pagina do fórum e vá até um tópico e veja se deu certo