Pesquisar na Comunidade
Mostrando resultados para as tags ''Woocommerce''.
Encontrado 54 registros
-
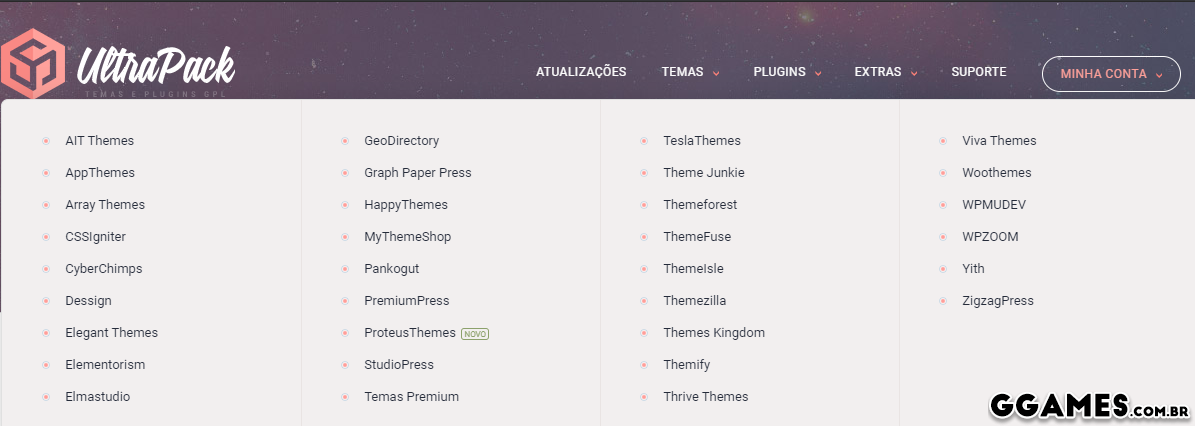
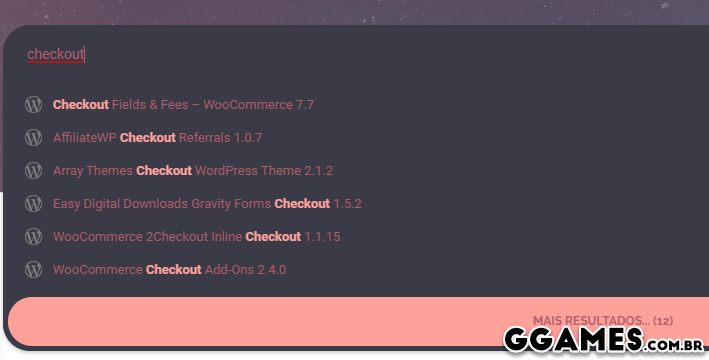
Na análise de hoje irei falar a respeito da empresa ULTRAPACK V2, trata-se de um portal onde você consegue realizar o download de mais de 6 mil itens Premium para Wordpress. E qual a razão de eu trazer essa análise para vocês? É simples... temos uma grande concentração de desenvolvedores web em nosso fórum gamer, e por essa razão quero trazer essa dica. Sou cliente deles a muito tempo, já é minha quarta atualização e vou dizer, vale cada centavo. A vantagem do UltraPack é que você conseguirá baixar diversos plugins pagos categorizados de forma bem simples e direta. É possível filtrar por portal como por exemplo Codecanyon ou por desenvolvedor como AfiliatesWP. Você também pode realizar um busca, pode ter certeza que vai encontrar o que deseja, esse exemplo eu pesquiso Checkout. Mas qual a razão de indica-los? Simples... se você começou a trabalhar nessa área, vai ter uma vasta gama de layouts e plugins a sua disposição, como todos os itens para Wordpress são GPL, eles não estão cometendo nada ilegal. Todos os itens inclusos no Ultrapack são desenvolvidos por terceiros e redistribuídos sob os termos da Licença Pública Geral (GPL). Todos os temas e plugins são comprados por eles e sempre está disponível a última versão para download, outra vantagem é que você estará livre de vírus. É bem fácil encontrar esse conteúdo NULLED, mas pode ter certeza, eles vão estar contaminados com alguma coisa. No vídeo acima eu dou mais detalhes. Mas e aí, é confiável? Sim! O UltraPack é confiável e eu recomendo ele fortemente. Antes de realizar algum pedido de licença, eu faço o download do plugin ou tema para ter certeza se atende os pré requisitos, ele já me salvou de várias furadas, principalmente quando se tem pressa e o suporte não responde suas dúvidas técnicas. Também recomendo eles para quem está começando e não tem 'caixa' para sair comprando as licenças em dólar ou para você que é estudante e está aprendendo sobre Wordpress.
- 2 respostas
-
- 2
-

-
- Wordpress
- Woocommerce
-
(e 1 mais)
Tags:
-
Uma coisa que é bem comum acontecer quando você desenvolve sua loja virtual, sãos os campos do checkout ficarem bagunçados. As vezes isso ocorre quando você desativa algum campo no módulo ou então seu tema não é totalmente compatível com ele. Mas como resolver esse problema? É simples. Esse plugin possuí classes CSS no qual indica quando o campo fica em PRIMEIRO e em SEGUNDO. Nesse exemplo, o BAIRRO está alinhado a esquerda e a cidade a direita. Ao realizar a correção invertendo a classe form-row-first você resolve o problema. 1. Acesse o FTP e vá em /wp-content/plugins/woocommerce-extra-checkout-fields-for-brazil/includes/ 2. Abra o arquivo class-extra-checkout-fields-for-brazil-front-end.php 3. Localize o campo que deseja editar, eu irei editar o billing_city (Cidade) e billing_neighborhood (Bairro). Por volta da linha 241 você localiza. 4. Na linha 250 em billing_neighborhood, localize form-row-first e toque por form-row-last 5. Já na linha 257 em billing_city, localize form-row-last e troque por form-row-first. Use o código abaixo como exemplo. $new_fields['billing_neighborhood'] = array( 'label' => __( 'Neighborhood', 'woocommerce-extra-checkout-fields-for-brazil' ), 'class' => array( 'form-row-last', 'address-field' ), 'clear' => true, 'priority' => 65, ); if ( isset( $fields['billing_city'] ) ) { $new_fields['billing_city'] = $fields['billing_city']; $new_fields['billing_city']['class'] = array( 'form-row-first', 'address-field' ); } 6. É só salvar e substituir pelo arquivo que está no ar. Esse é o resultado final. Espero que ajude-os.
- 2 comentários
-
- Checkout
- Woocommerce
-
(e 1 mais)
Tags:
-
Como comprimir imagens em massa e economizar espaço na sua hospedagem Fala pessoal, no tutorial de hoje irei explicar como realizar a compressão de imagens em massa do seu site, loja virtual ou blog do wordpress. Essa dica também serve para quem deseja ganhar espaço em sua máquina local e realizar a compressão das fotos existentes no seu PC. Pré Requisitos: 1. Faça o Download do Mass Image Compressor v3.1.0.1 2. Tenha suas fotos localmente (pode baixar via FTP ou SSH). Resumidamente esse método é feito LOCAL usando seu PC. Você pode realizar isso ONL Autor 403 - Forbiddeen Categoria Hospedagem | Domínio | Servidor Enviado 15-10-2020 18:17
- 4 respostas
-
- 1
-

-
- Wordpress
- Woocommerce
-
(e 1 mais)
Tags:
-
Fala pessoal, no tutorial de hoje irei explicar como realizar a compressão de imagens em massa do seu site, loja virtual ou blog do wordpress. Essa dica também serve para quem deseja ganhar espaço em sua máquina local e realizar a compressão das fotos existentes no seu PC. Pré Requisitos: 1. Faça o Download do Mass Image Compressor v3.1.0.1 2. Tenha suas fotos localmente (pode baixar via FTP ou SSH). Resumidamente esse método é feito LOCAL usando seu PC. Você pode realizar isso ONLINE (caso use wordpress) mas vai gastar muito dependendo do tamanho do seu SITE... ao usar esse software, todo o site é legível, basta ter um conhecimento básico de onde localizar suas imagens. No meu caso fiz isso em 2 BLOGS, cada um com aproximadamente 40gb de fotos, reduzi o consumo de espaço para 'meros' 10gb após a compressão. Vamos ao TUTORIAL. 1. Faça o DOWNLOAD das fotos do seu site, se for WORDPRESS vá em PUBLIC_HTML > WP_CONTENT > UPLOADS 2. Feito isso execute o Mass Image Compressor v3.1.0.1. 3. Clique nos 3 PONTINHOS e localize as fotos que baixou. 4. Agora selecione o CHECKBOX a seguir 'compress images of all child' para ele achar as pastas com os anos (2020/2019) etc. 5. Em COMPRESSION PARAMETERS, escolha a qualidade desejada, em NEW DIMENSION selecione o tamanho desejado... caso queira só comprimir sem diminuir, mantenha o new dimension em 100%. 6. Aperte COMPRESS ALL e aguarde. Em pastas com mais de 30gb demorou aproximadamente 5h para comprimir tudo, mas reduzi demais o espaço. Segue alguns exemplos de antes e depois. Pasta 2019 de um blog pessoal, tinha 31GB. Foi para apenas 3GB. Outro exemplo, pasta dessa vez é 2020, tinha 11gb. Foi para apenas 2gb. Espero que gostem! Eu recomendo estou bem satisfeito, com certeza irei realizar isso em todos os sites que fizer... só um detalhe, caso as fotos tenham Ç, vai substituir por ?, então isso pode ser um problema. Demorei aproximadamente 3 dias para comprimir todas essas fotos, entre downloads e tudo mais... mas valeu a pena.
-
- Wordpress
- Woocommerce
-
(e 1 mais)
Tags:
-
Fala pessoal, eu quero demonstrar mais um projeto que entreguei recentemente, trata-se de uma loja virtual feita em Woocommerce. Nesse projeto usamos bastante detalhes 'fofos' para se destacar dos concorrentes que normalmente usam apenas 2 tons em suas lojas. Cada detalhe do site foi personalizando seguindo o padrão de um cartão de visitas que a cliente tinha. A ideia é que quem visse o site, chorasse pelo design dele rs Confesso que fazia tempo que não criava alto tão 'carregado', porém ficou bem harmonioso. A versão mobile também segue o mesmo padrão, tudo feito sob medida. O link do site é https://vilabilu.com.br
-
Como transformar atributos de produtos em links absolutos no Woocommerce Um dos melhores recursos disponíveis no Woocommerce é a permitir que uma relação de itens seja encontrado baseado em seus atributos, ou seja... se quer por exemplo exibir divulgar todos seus produtos com a cor AZUL usando um único link é possível, para isso faça o seguinte. 1. Vá em Produtos > Atributos. 2. Selecione o atributo desejado e clique em EDITAR. 3. Marque a opção ATIVAR ARQUIVO e salve. Para pegar o link é fácil, acesse qualquer item que possua esse atributo, cliq Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 25-06-2020 12:36
-
Um dos melhores recursos disponíveis no Woocommerce é a permitir que uma relação de itens seja encontrado baseado em seus atributos, ou seja... se quer por exemplo exibir divulgar todos seus produtos com a cor AZUL usando um único link é possível, para isso faça o seguinte. 1. Vá em Produtos > Atributos. 2. Selecione o atributo desejado e clique em EDITAR. 3. Marque a opção ATIVAR ARQUIVO e salve. Para pegar o link é fácil, acesse qualquer item que possua esse atributo, clique em ATRIBUTOS DO PRODUTO. Vai notar que o atributo virou um link. Exemplo: O mais interessante é o link, ficando em seusite.com.br/atributo/nome, no meu exemplo ficaria embalagem/par
-

Como ocultar produtos sem estoque no Woocommerce
403 - Forbiddeen postou um tutorial em Magento | Woocommerce | Shopify
Se você quer deixar a navegação mais limpa, é fácil... basta ocultar os produtos fora de estoque do seu site. Para isso faça o seguinte. 1. Vá em Woocommerce > Configurações. 2. Clique em Produtos e em seguida Inventário. 3. Localize a opção 'visibilidade dos produtos fora de estoque' e salve as alterações. Pronto, agora seus produtos sem estoque somem da loja. -

Como ocultar produtos sem estoque no Woocommerce
403 - Forbiddeen postou um tópico em Dicas e Tutoriais
Como ocultar produtos sem estoque no Woocommerce Se você quer deixar a navegação mais limpa, é fácil... basta ocultar os produtos fora de estoque do seu site. Para isso faça o seguinte. 1. Vá em Woocommerce > Configurações. 2. Clique em Produtos e em seguida Inventário. 3. Localize a opção 'visibilidade dos produtos fora de estoque' e salve as alterações. Pronto, agora seus produtos sem estoque somem da loja. Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 24-06-2020 16:13 -
Como organizar os produtos no Woocommerce de forma Personalizada 1. Acesse seu WP-ADMIN. 2. Vá em Aparência > Personalizar. 3. Localize a opção Woocommerce > Catálogo de produto. 4. Em PADRÃO DE ORDENAÇÃO DE PRODUTOS, selecione a opção ORDEM PERSONALIZADA + NOME. 5. Agora vá em PRODUTOS. 6. Clique em ORGANIZAR. 7. Vai liberar a setinha, é só mover o item para cima ou baixo. Para facilitar filtre os itens por categoria. Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 21-05-2020 11:34
-
1. Acesse seu WP-ADMIN. 2. Vá em Aparência > Personalizar. 3. Localize a opção Woocommerce > Catálogo de produto. 4. Em PADRÃO DE ORDENAÇÃO DE PRODUTOS, selecione a opção ORDEM PERSONALIZADA + NOME. 5. Agora vá em PRODUTOS. 6. Clique em ORGANIZAR. 7. Vai liberar a setinha, é só mover o item para cima ou baixo. Para facilitar filtre os itens por categoria.
-
Pessoal, através desse código você será capaz de exibir os atributos dos seus produtos após a breve descrição. A vantagem é que você evita que um cliente mal avisado questione o produto que comprou. Exemplo: Como pode notar, as informações adicionais estão acima do botão comprar. Para usar, é só copiar e colar esse código no arquivo functions.php localizado na raiz do seu tema. function cw_woo_attribute(){ global $product; $attributes = $product->get_attributes(); if ( ! $attributes ) { return; } $display_result = ''; foreach ( $attributes as $attribute ) { if ( $attribute->get_variation() ) { continue; } $name = $attribute->get_name(); if ( $attribute->is_taxonomy() ) { $terms = wp_get_post_terms( $product->get_id(), $name, 'all' ); $cwtax = $terms[0]->taxonomy; $cw_object_taxonomy = get_taxonomy($cwtax); if ( isset ($cw_object_taxonomy->labels->singular_name) ) { $tax_label = $cw_object_taxonomy->labels->singular_name; } elseif ( isset( $cw_object_taxonomy->label ) ) { $tax_label = $cw_object_taxonomy->label; if ( 0 === strpos( $tax_label, 'Product ' ) ) { $tax_label = substr( $tax_label, 8 ); } } $display_result .= $tax_label . ': '; $tax_terms = array(); foreach ( $terms as $term ) { $single_term = esc_html( $term->name ); array_push( $tax_terms, $single_term ); } $display_result .= implode(', ', $tax_terms) . '<br />'; } else { $display_result .= $name . ': '; $display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . '<br />'; } } echo $display_result; } add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25); O código eu peguei daqui.
-
Corrigindo a ordem dos campos extras no plugin Brazilian Extra Fields Uma coisa que é bem comum acontecer quando você desenvolve sua loja virtual, sãos os campos do checkout ficarem bagunçados. As vezes isso ocorre quando você desativa algum campo no módulo ou então seu tema não é totalmente compatível com ele. Mas como resolver esse problema? É simples. Esse plugin possuí classes CSS no qual indica quando o campo fica em PRIMEIRO e em SEGUNDO. Nesse exemplo, o BAIRRO está alinhado a esquerda e a cidade a direita. Ao realizar a correção invertendo a clas Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 26-02-2020 14:24
- 1 resposta
-
- Checkout
- Woocommerce
-
(e 1 mais)
Tags:
-
Hoje é comum os e-commerce realizarem o pedido sem a necessidade de exibir cadastro, eu particularmente prefiro. Porém, alguns cliente não 'notam' que a conta não foi criada e querem ver os detalhes do pedido gerado, mas sem login como resolver? É simples, vamos criar uma página de acompanhamento de pedidos. Vá em páginas > adicionar nova. Em título digite Acompanhe seu Pedido. Se você usa visual composer, clique em adicionar elemento > aba WooCommerce e selecione Order Tracking Form. Agora se você é raiz, use o código abaixo dentro do do conteúdo da página. [woocommerce_order_tracking] Agora é só publicar a página. Segue o resultado. Ah sim, caso seu site usa coluna direta ou esquerda como padrão, recomendo remove-las.
-
Se você tem um E-Commerce feito em Woocommerce e já se perguntou qual o motivo, razão e circunstância dessa opção DOWNLOADS estar em MINHA CONTA, eu tenho a resposta. Essa aba é usada quando vendemos produtos digitais. Para realizar a remoção dela sem instalar PLUGIN ou adicionar algum comando no FUNCTIONS é bem simples. 1. Vá em Woocommerce > Configurações e depois vá na aba Avançado. 2. Em ENDPOINTS da conta, limpe o campo DOWNLOADS e aperte SALVAR ALTERAÇÕES. 3. Por incrível que pareça, funciona. Eu também estou surpreso!
-
Hoje uma cliente me pediu para adicionar o campo CPF e RG no PDF do pedido do Woocommerce. A ideia é ajudar ela a emitir as notas fiscais. Para fazer isso é simples, basta copiar e colar esse código no FUNCTIONS.PHP do seu tema. Lembre-se que precisa ter o WooCommerce Print Invoice & Delivery Note instalado. function example_custom_order_fields( $fields, $order ) { $new_fields = array(); if( get_post_meta( $order->get_id(), '_billing_cpf', true ) ) { $new_fields['_billing_cpf'] = array( 'label' => 'CPF', 'value' => get_post_meta( $order->get_id(), '_billing_cpf', true ) ); } if( get_post_meta( $order->get_id(), '_billing_rg', true ) ) { $new_fields['_billing_rg'] = array( 'label' => 'RG', 'value' => get_post_meta( $order->get_id(), '_billing_rg', true ) ); } return array_merge( $fields, $new_fields ); } add_filter( 'wcdn_order_info_fields', 'example_custom_order_fields', 10, 2 ); Segue resultado final.
-
Como remover o link DOWNLOADS da minha conta no Woocommerce sem plugin Se você tem um E-Commerce feito em Woocommerce e já se perguntou qual o motivo, razão e circunstância dessa opção DOWNLOADS estar em MINHA CONTA, eu tenho a resposta. Essa aba é usada quando vendemos produtos digitais. Para realizar a remoção dela sem instalar PLUGIN ou adicionar algum comando no FUNCTIONS é bem simples. 1. Vá em Woocommerce > Configurações e depois vá na aba Avançado. 2. Em ENDPOINTS da conta, limpe o campo DOWNLOADS e aperte SALVAR ALTERAÇÕES. 3. Por in Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 17-10-2019 15:55
-
Agora isso não é mais possível e a mensagem “Não há métodos de envio disponíveis” é apresentada. Para contornar este problema, idealmente você deve cadastrar o peso das suas mercadorias em cada produto dentro do WooCommerce. Dessa forma você terá um cálculo correto dos custos. No entanto, muitas vezes, por se vender produtos extremamente leves ou por já ter dezenas ou centenas de itens cadastrados sem peso essa tarefa pode demorar — ou nem fazer sentido. Para resolver isso, estou disponibilizando um pequeno snippet que, se nenhum informação de peso for passada ao plugin WooCommerce Correios, então o peso será 300 gramas. Se algum peso for informado, então este será utilizado normalmente. Basta copiar e cola no final do seu functions.php do tema. Fiz o teste e deu certinho. add_filter( 'woocommerce_correios_shipping_args', 'fa_min_correios_weight' ); function fa_min_correios_weight( $args ) { $args['nVlPeso'] = ! $args['nVlPeso'] ? 0.3 : $args['nVlPeso']; return $args; } Antes, print da própria cliente. Depois:
-

Como criar página de acompanhar pedido no Woocommerce
403 - Forbiddeen postou um tópico em Dicas e Tutoriais
Como criar página de acompanhar pedido no Woocommerce Hoje é comum os e-commerce realizarem o pedido sem a necessidade de exibir cadastro, eu particularmente prefiro. Porém, alguns cliente não 'notam' que a conta não foi criada e querem ver os detalhes do pedido gerado, mas sem login como resolver? É simples, vamos criar uma página de acompanhamento de pedidos. Vá em páginas > adicionar nova. Em título digite Acompanhe seu Pedido. Se você usa visual composer, clique em adicionar elemento > aba WooCommerce e selecione Orde Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 13-08-2019 10:21 -
Fala pessoal, nesse tutorial irei explicar como exibir seus produtos de forma aleatória em sua loja virtual woocommerce. Confesso que não é algo muito 'amigável' porém tem clientes que gostam desse tipo de função. Por padrão o Woocommerce permite selecionar apenas esse tipo de opção, inclusive eu ensinei a um tempo atrás Como reorganizar os produtos no catálogo no Woocommerce. Nesse tutorial eu irei explicar como habilitar a opção aleatória. 1. Copie e cole esse código dentro do seu functions.php. add_filter( 'woocommerce_get_catalog_ordering_args', 'custom_woocommerce_get_catalog_ordering_args' ); function custom_woocommerce_get_catalog_ordering_args( $args ) { $orderby_value = isset( $_GET['orderby'] ) ? woocommerce_clean( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) ); if ( 'random_list' == $orderby_value ) { $args['orderby'] = 'rand'; $args['order'] = ''; $args['meta_key'] = ''; } return $args; } add_filter( 'woocommerce_default_catalog_orderby_options', 'custom_woocommerce_catalog_orderby' ); add_filter( 'woocommerce_catalog_orderby', 'custom_woocommerce_catalog_orderby' ); function custom_woocommerce_catalog_orderby( $sortby ) { $sortby['random_list'] = 'Random'; return $sortby; } 2. Agora vá em Personalizar > Woocommerce > Catálogo de Produtos. Selecione a última opção. 3. Prontinho, agora toda vez os produtos vão ser exibidos de forma aleatória. Créditos ao código: wearedoubledot, fotos e imagens eu mesmo.
-
Como exibir os produtos de forma aleatória na loja Woocommerce Fala pessoal, nesse tutorial irei explicar como exibir seus produtos de forma aleatória em sua loja virtual woocommerce. Confesso que não é algo muito 'amigável' porém tem clientes que gostam desse tipo de função. Por padrão o Woocommerce permite selecionar apenas esse tipo de opção, inclusive eu ensinei a um tempo atrás Como reorganizar os produtos no catálogo no Woocommerce. Nesse tutorial eu irei explicar como habilitar a opção aleatória. 1. Copie e cole esse código dentro do seu f Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 30-07-2019 15:25
-

Woocommerce Como destacar seus produtos no Woocommerce
403 - Forbiddeen postou um tópico em Dicas e Tutoriais
Como destacar seus produtos no Woocommerce Nesse tutorial irei explicar como destacar um produto, normalmente produtos destacados no Woocommerce aparecem em algum widget específico em seu layout, como apenas 2 passos você consegue fazer com que seu produto apareça nessa widget feature. 1. Vá em Produtos > Todos os Produtos 2. Clique sobre o produto desejado e em seguida Editar. 3. Agora no bloco Publicar, localize visibilidade do catálogo, clique em Editar. 4. Selecione a opção Este é um produto em destaque, aperte OK e em Autor 403 - Forbiddeen Categoria Magento | Woocommerce | Shopify Enviado 24-07-2019 19:27 -

Woocommerce Como destacar seus produtos no Woocommerce
403 - Forbiddeen postou um tutorial em Magento | Woocommerce | Shopify
Nesse tutorial irei explicar como destacar um produto, normalmente produtos destacados no Woocommerce aparecem em algum widget específico em seu layout, como apenas 2 passos você consegue fazer com que seu produto apareça nessa widget feature. 1. Vá em Produtos > Todos os Produtos 2. Clique sobre o produto desejado e em seguida Editar. 3. Agora no bloco Publicar, localize visibilidade do catálogo, clique em Editar. 4. Selecione a opção Este é um produto em destaque, aperte OK e em seguida ATUALIZAR. Ps: Também é possível torna-lo DESTAQUE através da lista de produtos, clique em Editar rápido, logo após 'visibilidade' você encontrará a opção de Destaque, é só marcar e atualizar. Prontinho, agora seu produto foi destacado e vai aparecer em seu widget.
-
Tópicos Recentes
-
Tutorial para Completar a Expedição 100% Rapidamente no No Man's Sky
Por Load, em Tutoriais - Playstation
- 2 respostas
- 756 visualizações
-
- 5 respostas
- 769 visualizações
-
- 4 respostas
- 184 visualizações
-
- 0 respostas
- 14 visualizações
-
- 8 respostas
- 601 visualizações
-
-
Tópicos













.thumb.jpeg.ff847d7dd879e64c5cc2dc9af7a18f50.jpeg)
