-
Postagens
3.693 -
Registro em
-
Última visita
-
Dias Ganhos
65 -
GCoins
3,234 [Doar]
Tipo de Conteúdo
Perfis
Fóruns
Blogs
Eventos
Downloads
Loja
Artigos
Notícias
Análises
Tutoriais
Tudo que Load postou
-

Wordpress Banner em HTML5 animado usando Revolution Sliders
Load respondeu ao tópico de 403 - Forbiddeen em Galeria
eu curti só achei estranho esse Tudo em até 12x -
Após de jogar por horas e dias esse joguinho e chegar na 10ª galáxia, finalmente eu encontrei o sistema perfeito Conforme a imagem, ele é: Clima: Agradável Sentinelas: Passivo Flora: Muito(a) Fauna: Rico(a)
-
maan, sendo pra trabalho ou não, vale demais o investimento, fora que a coloração dele, o brilho, tudo, nesse monitor vale a pena demais!
-
Os headsets deles não são tão bons, tem melhores, esses ai são também os que estão disponíveis para o Brasil. Realmente é caro mas compensa, prefiro pagar caro por algo de primeira linha (top de linha) do que algo duvidoso kkkkkk
-
opa man obrigado mesmo!
-
kkk eu com grana compraria na hora mesmo também, kkkk tenho vontade de um dia ter um SETUP Completo da Alienware mas infelizmente o Area 51 é com AMD e eu particularmente não curto AMD (apesar de ter e usar um)
-
Bom kkk, é até doideira pedir isso aqui mas eu montei um canal no Youtube chamado Louanizi, é um canal que será focado pra jogos (meio que um tiro no pé, já que o Youtube vem "cagando" pro pessoal dessa área) mas quero tentar ser diferente e postar coisas legais e divertidas. De já agradeço com seu Sub
-
Efeito Neon em HTML e CSS Crie um novo documento html e css (presumindo que você saiba linkar o css no html) dentro do body do html coloque: <div id="container"> <p><a href="https://en.wikipedia.org/wiki/Red"> RED </a></p> <p><a href="https://en.wikipedia.org/wiki/Blue"> BLUE </a></p> <p><a href="https://en.wikipedia.org/wiki/Yellow"> Yellow </a></p> <p><a href="https://en.wikipedia.org/wiki/Green"> GREEN </a></p> <p><a href="https://en.wikipedia.org/wiki/Orange_(colour)"> ORANGE </a></p> <p><a href="https://en.wikipedia.org/wiki/Violet_(color)"> VIOLET </a></p> </div> <div id="linkBack" style="position:absolute;right:0px;top:0px;background-color:#333;margin:0;width:60px;padding:5px"><a href="http://www.f-rilling.com/projects/" target="_blank" style="font-size:14px;text-decoration:none;color:#fff;padding:0 0 0 5px;font-family:sans-serif">My Site</a></div> Agora no CSS coloque: body { background-color: #222222; background: repeating-linear-gradient(45deg, #2b2b2b 0%, #2b2b2b 10%, #222222 0%, #222222 50%) 0 / 15px 15px; } #container { width: 500px; margin: auto; } /*Neon*/ p { text-align: center; font-size: 7em; margin: 20px 0 20px 0; } a { text-decoration: none; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; } p:nth-child(1) a { color: #fff; font-family: Monoton; -webkit-animation: neon1 1.5s ease-in-out infinite alternate; -moz-animation: neon1 1.5s ease-in-out infinite alternate; animation: neon1 1.5s ease-in-out infinite alternate; } p:nth-child(1) a:hover { color: #FF1177; -webkit-animation: none; -moz-animation: none; animation: none; } p:nth-child(2) a { font-size: 1.5em; color: #228DFF; font-family: Iceland; } p:nth-child(2) a:hover { -webkit-animation: neon2 1.5s ease-in-out infinite alternate; -moz-animation: neon2 1.5s ease-in-out infinite alternate; animation: neon2 1.5s ease-in-out infinite alternate; } p:nth-child(3) a { color: #FFDD1B; font-family: Pacifico; } p:nth-child(3) a:hover { -webkit-animation: neon3 1.5s ease-in-out infinite alternate; -moz-animation: neon3 1.5s ease-in-out infinite alternate; animation: neon3 1.5s ease-in-out infinite alternate; } p:nth-child(4) a { color: #B6FF00; font-family: "Press Start 2P"; font-size: 0.8em; } p:nth-child(4) a:hover { -webkit-animation: neon4 1.5s ease-in-out infinite alternate; -moz-animation: neon4 1.5s ease-in-out infinite alternate; animation: neon4 1.5s ease-in-out infinite alternate; } p:nth-child(5) a { color: #FF9900; font-family: Audiowide; } p:nth-child(5) a:hover { -webkit-animation: neon5 1.5s ease-in-out infinite alternate; -moz-animation: neon5 1.5s ease-in-out infinite alternate; animation: neon5 1.5s ease-in-out infinite alternate; } p:nth-child(6) a { color: #BA01FF; font-family: Vampiro One; } p:nth-child(6) a:hover { -webkit-animation: neon6 1.5s ease-in-out infinite alternate; -moz-animation: neon6 1.5s ease-in-out infinite alternate; animation: neon6 1.5s ease-in-out infinite alternate; } p a:hover { color: #ffffff; } /*glow for webkit*/ @-webkit-keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @-webkit-keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @-webkit-keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @-webkit-keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @-webkit-keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @-webkit-keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*glow for mozilla*/ @-moz-keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @-moz-keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @-moz-keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @-moz-keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @-moz-keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @-moz-keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*glow*/ @keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*REEEEEEEEEEESPONSIVE*/ @media (max-width: 650px) { #container { width: 100%; } p { font-size: 3.5em; } } Feito isso salve, caso queira ver como fica online clique aqui Autor LoadSec Categoria HTML | CSS | Javascript Enviado 23-08-2018 21:46
-
Crie um novo documento html e css (presumindo que você saiba linkar o css no html) dentro do body do html coloque: <div id="container"> <p><a href="https://en.wikipedia.org/wiki/Red"> RED </a></p> <p><a href="https://en.wikipedia.org/wiki/Blue"> BLUE </a></p> <p><a href="https://en.wikipedia.org/wiki/Yellow"> Yellow </a></p> <p><a href="https://en.wikipedia.org/wiki/Green"> GREEN </a></p> <p><a href="https://en.wikipedia.org/wiki/Orange_(colour)"> ORANGE </a></p> <p><a href="https://en.wikipedia.org/wiki/Violet_(color)"> VIOLET </a></p> </div> <div id="linkBack" style="position:absolute;right:0px;top:0px;background-color:#333;margin:0;width:60px;padding:5px"><a href="http://www.f-rilling.com/projects/" target="_blank" style="font-size:14px;text-decoration:none;color:#fff;padding:0 0 0 5px;font-family:sans-serif">My Site</a></div> Agora no CSS coloque: body { background-color: #222222; background: repeating-linear-gradient(45deg, #2b2b2b 0%, #2b2b2b 10%, #222222 0%, #222222 50%) 0 / 15px 15px; } #container { width: 500px; margin: auto; } /*Neon*/ p { text-align: center; font-size: 7em; margin: 20px 0 20px 0; } a { text-decoration: none; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; } p:nth-child(1) a { color: #fff; font-family: Monoton; -webkit-animation: neon1 1.5s ease-in-out infinite alternate; -moz-animation: neon1 1.5s ease-in-out infinite alternate; animation: neon1 1.5s ease-in-out infinite alternate; } p:nth-child(1) a:hover { color: #FF1177; -webkit-animation: none; -moz-animation: none; animation: none; } p:nth-child(2) a { font-size: 1.5em; color: #228DFF; font-family: Iceland; } p:nth-child(2) a:hover { -webkit-animation: neon2 1.5s ease-in-out infinite alternate; -moz-animation: neon2 1.5s ease-in-out infinite alternate; animation: neon2 1.5s ease-in-out infinite alternate; } p:nth-child(3) a { color: #FFDD1B; font-family: Pacifico; } p:nth-child(3) a:hover { -webkit-animation: neon3 1.5s ease-in-out infinite alternate; -moz-animation: neon3 1.5s ease-in-out infinite alternate; animation: neon3 1.5s ease-in-out infinite alternate; } p:nth-child(4) a { color: #B6FF00; font-family: "Press Start 2P"; font-size: 0.8em; } p:nth-child(4) a:hover { -webkit-animation: neon4 1.5s ease-in-out infinite alternate; -moz-animation: neon4 1.5s ease-in-out infinite alternate; animation: neon4 1.5s ease-in-out infinite alternate; } p:nth-child(5) a { color: #FF9900; font-family: Audiowide; } p:nth-child(5) a:hover { -webkit-animation: neon5 1.5s ease-in-out infinite alternate; -moz-animation: neon5 1.5s ease-in-out infinite alternate; animation: neon5 1.5s ease-in-out infinite alternate; } p:nth-child(6) a { color: #BA01FF; font-family: Vampiro One; } p:nth-child(6) a:hover { -webkit-animation: neon6 1.5s ease-in-out infinite alternate; -moz-animation: neon6 1.5s ease-in-out infinite alternate; animation: neon6 1.5s ease-in-out infinite alternate; } p a:hover { color: #ffffff; } /*glow for webkit*/ @-webkit-keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @-webkit-keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @-webkit-keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @-webkit-keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @-webkit-keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @-webkit-keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*glow for mozilla*/ @-moz-keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @-moz-keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @-moz-keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @-moz-keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @-moz-keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @-moz-keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*glow*/ @keyframes neon1 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF1177, 0 0 70px #FF1177, 0 0 80px #FF1177, 0 0 100px #FF1177, 0 0 150px #FF1177; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF1177, 0 0 35px #FF1177, 0 0 40px #FF1177, 0 0 50px #FF1177, 0 0 75px #FF1177; } } @keyframes neon2 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #228DFF, 0 0 70px #228DFF, 0 0 80px #228DFF, 0 0 100px #228DFF, 0 0 150px #228DFF; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #228DFF, 0 0 35px #228DFF, 0 0 40px #228DFF, 0 0 50px #228DFF, 0 0 75px #228DFF; } } @keyframes neon3 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FFDD1B, 0 0 70px #FFDD1B, 0 0 80px #FFDD1B, 0 0 100px #FFDD1B, 0 0 150px #FFDD1B; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FFDD1B, 0 0 35px #FFDD1B, 0 0 40px #FFDD1B, 0 0 50px #FFDD1B, 0 0 75px #FFDD1B; } } @keyframes neon4 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #B6FF00, 0 0 70px #B6FF00, 0 0 80px #B6FF00, 0 0 100px #B6FF00, 0 0 150px #B6FF00; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #B6FF00, 0 0 35px #B6FF00, 0 0 40px #B6FF00, 0 0 50px #B6FF00, 0 0 75px #B6FF00; } } @keyframes neon5 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #FF9900, 0 0 70px #FF9900, 0 0 80px #FF9900, 0 0 100px #FF9900, 0 0 150px #FF9900; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #FF9900, 0 0 35px #FF9900, 0 0 40px #FF9900, 0 0 50px #FF9900, 0 0 75px #FF9900; } } @keyframes neon6 { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #ff00de, 0 0 35px #ff00de, 0 0 40px #ff00de, 0 0 50px #ff00de, 0 0 75px #ff00de; } } /*REEEEEEEEEEESPONSIVE*/ @media (max-width: 650px) { #container { width: 100%; } p { font-size: 3.5em; } } Feito isso salve, caso queira ver como fica online clique aqui
-
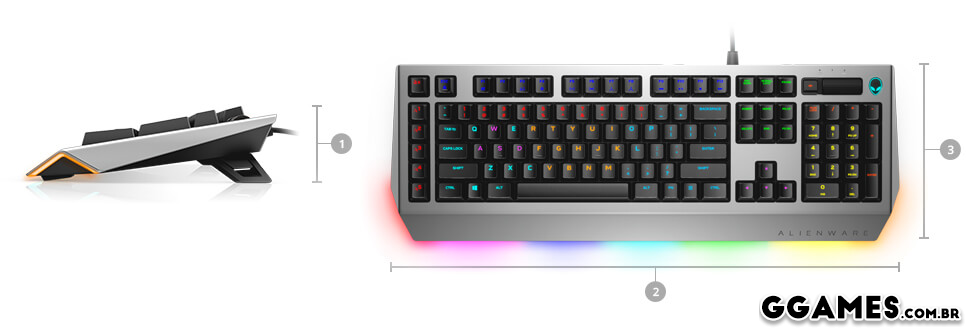
Quem nunca desejou ter aquele PC incrível e todo tecnológico, a Alienware trás de forma simples, sofisticada e robusta os melhores computadores de linha, nessa materia irei mostrar os melhores periféricos da Alienware atualmente até o dia 23/08/2018. Vamos começar com o melhor monitor da categoria atualmente é o Monitor Alienware Gamer de 34" Curvo AW3418DW Monitor Alienware Gamer de 34" Curvo AW3418DW Tipo de dispositivo Monitor LCD com retroiluminação LED - 34.14" Tela curva Sim Tecnologia de Sincronização Flexível NVIDIA G-SYNC Características Hub USB 3.0 Tipo de Painel IPS Relação de Aspecto 21:9 Resolução Nativa WQHD 3440 x 1440 a 120 Hz Distância entre Pixels 0.2325 mm Brilho 300 cd/m² Relação de Contraste 1000:1 Tempo de resposta 4 ms (cinza-a-cinza) Suporte de Cor 16,7 milhões de cores Conectores de Entrada HDMI, DisplayPort Ajustes da Posição do Visor Altura, plataforma giratória, inclinação Revestimento de Tela Anti-ofuscamento, 3H Hard Coating Dimensões (LxPxA) - com apoio 81.345 cm x 31.909 cm x 44.244 cm Peso 11.86 kg Padrões de conformidade Plug and Play Garantia do fabricante Garantia de 3 anos Pacote de Serviços 3-Years Advanced Exchange Service and Premium Panel Guarantee Descrição do produto Alienware AW3418DW - monitor LED - curvado - 34.14" Dimensão diagonal 34" Caso queira ver todas as especificações técnicas clique no link: https://www.dell.com/pt-br/shop/monitor-alienware-gamer-de-34-curvo-aw3418dw/apd/210-amsv/monitores-e-acessórios O próximo da lista é o Teclado Alienware Pro Gamer - AW768 Teclado Alienware Pro Gamer - AW768 Tipo de dispositivo Teclado Contraluz 16,8 milhões de cores Interface USB Função de Teclas de Atalho Volume, mudo, leitura/pausa, parar, retrocesso, retroceder, avançar Teclado numérico Sim Cor Preto, prata Dimensões (LxPxA) 49.9 cm x 17.18 cm x 3.48 cm Peso 1.46 kg Projetado para Alienware Area-51 R3, Area-51 R4, Aurora R7 Caso queira ver todas as especificações técnicas clique no link: https://www.dell.com/pt-br/shop/teclado-alienware-pro-gamer-aw768/apd/580-agjp O próximo item da lista é o Mouse Alienware Elite Gamer- AW959 Mouse Alienware Elite Gamer- AW959 Tipo de dispositivo Mouse Tecnologia de conectividade Com cabo Tecnologia de detecção de movimento Óptico Resolução de movimento 12000 ppp Características Pixart sensor Caso queira ver todas as especificações técnicas clique no link: https://www.dell.com/pt-br/shop/mouse-alienware-elite-gamer-aw959/apd/570-aasx Gostou de algum, comenta abaixo, não esqueça de deixar seu gostei, e compartilhe em suas redes sociais, até uma próxima!
-

RTX 2070 não suportará SLI – NVLink aparece apenas nas páginas da RTX 2080 e RTX 2080 Ti
Load comentou no(a) postagem de blog de 403 - Forbiddeen em Notícia Gamer
hoje em dia não tem nem pra que fazer SLI se perde mais do que se ganha! -

Fechado Problema com Assistente de atualização do Windows 10
Load respondeu ao pergunta de Renato Ribeiro em Dúvidas e Suporte - PC
baixa o Windows Media Creation Tool, e vê se vai! -

ItsFree For Honor Starter Edition está de graça no STEAM!
Load respondeu ao tópico de 403 - Forbiddeen em It's Free - Jogos Grátis!
já peguei nas minhas duas contas ? -

NVIDIA abre pré-venda para RTX 2070, 2080 e 2080 Ti após lançamento
Load comentou no(a) postagem de blog de 403 - Forbiddeen em Notícia Gamer
vender o rim agora compensa. kkkk bicho não entendo esse REAL (BRL) ta ridículo kkkk.. -

NVIDIA abre pré-venda para RTX 2070, 2080 e 2080 Ti após lançamento
Load comentou no(a) postagem de blog de 403 - Forbiddeen em Notícia Gamer
Preço de um rim kkkkk , vai vim CARÍSSIMO! -
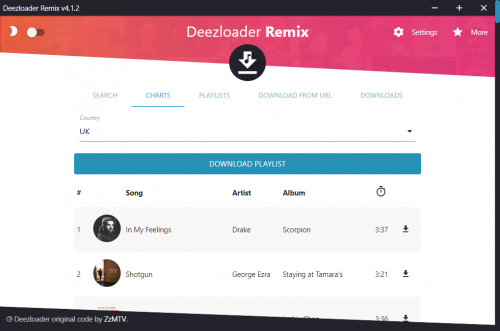
Ver este tutorial Deezloader Remix Deezer Loader Remix Vou lhes ensinar a baixar musica em 196 kbps / 326 kps / FLAC Antes de tudo você deve baixar e instalar o NodeJS Após isso você vai baixar esse arquivo, clique aqui para baixar Abra-o usando algum programa que reconheça zip, recomendo o WinRAR Depois extraia ele para algum lugar fácil para você acessá-lo depois Com a pasta aberta Após isso vamos criar um "programa" no Spotify Clique aqui para acessar o modo Desenvolvedor do Programa Você vai logar na sua conta Spotify, se você não tiver crie uma. Agora crie um novo APP no CREATE AN APP Após isso coloque suas informações desejadas Depois clique no NEXT Na imagem acima ele está perguntando se é para uso comercial, você aperta no NO Agora você vai marcar todas as opçoes acima e depois em SUBMIT Você será redirecionado para essa página acima, você vai precisar do Client ID e do Client Secret da SUA aplicação (não tente usar esse pois os mesmo não funcionam mais) Agora você vai baixar esse arquivo authCredentials.js Depois de baixado, va sua pasta do deezloaderremix Agora entre na pasta app jogue o arquivo authCredentials.js nessa pasta abra ele com o Bloco de Notas Agora você vai no seu aplicativo do Spotify e substitua conforme tem nos nomes das Strings 'CLIENTID_HERE', voce vai clocar seu Client ID, 'CLIENTSECRET_HERE' você irá colocar o seu Client Secret. Lembre-se de colocar os numeros e letras dentro das aspas, não as remova pois se remover dará erro, exemplo no Client Secret você deve deixar assim '40ea0a8ead3644bcab21da79ae231e18' em hipotese nenhuma deixe só os numeros, vou deixar um exemplo de como se deve deixar Exemplo CORRETO: module.exports = { clientId: '3ea6101fecb441a986bbdffe1088c888', clientSecret: '40ea0a8ead3644bcab21da79ae231527' } Exemplo ERRADO: module.exports = { clientId: 3ea6101fecb441a986bbdffe1088c888, clientSecret: 40ea0a8ead3644bcab21da79ae231527 } Apos isso salve seu arquivo, veja se o mesmo ainda está em .js (formado de JavaScript) salve-o na pasta app deezloaderremix/app Agora volte para a pasta deezloaderremix Agora vamos compilar o programa para funcionar. Selecione um das 4 opções conforme seu Sistema Operacional No meu caso vou usar o compileWindows64.bat pois é o que eu uso Agora ele vai compilar todos os arquivos e informações, conforme a imagem abaixo Agora espere ate ele lhe avisar que ocorreu tudo bem! Você tem uma conta no Deezer? Espero que sim vai precisar Caso não tenha crie uma conta clicando no link abaixo: https://www.deezer.com/register recomendo você não usar a api do facebook pois é mais complicado, crie uma conta do zero caso você não tenha Se a compilação der tudo certo o aplicativo fechará sozinho Abra a pasta deezloaderremix/dist Você poderá ver seus arquivos criados Agora execute conforme desejado. Nota: Se você estiver usando o Windows, recomendo usar o Setup Depois de instalado abra o programa normalmente. Coloque suas credenciais E marque a caixa Remember me Apos isso vamos configurar o Deezloader Remix Clique em Settings Agora deixe conforme as imagens abaixo, nelas estão configuradas bem direitinhas. Você apenas vai mudar 2 coisas diferentes dessas imagens, de resto você DEVE deixar iguais Passo 1: Passo 2: Passo 3: Ok agora vamos configurar 2 coisas você deve mudar o Download Location, você pode deixar o padrão que já vem com o aplicativo, no meu caso eu mudei por isso tem H:\PS4\MUSIC\Deezloader\, mas no padrão ele coloca no C:\Users\USUARIO\Music\Deezloader Agora você deve mudar o Spotify Username, para saber qual é seu Username do Spotify Clique aqui Você deve pegar seu Nome de Usuário, conforme a imagem abaixo Feito isso substitua lá e pronto! Depois disso salve Agora vamos testar Se tiver baixado tudo corretamente ele irá avisar Em Playlists ele mostrar suas Playlists do Spotify (ele mostra a lista e confere se tem as musicas no Deezer, se não tiver ele ignora a musica que não existir, ele NÃO baixa musicas do spotify apenas confere com as musicas do Deezer) Bom e é isso, todo esse tutorial foi de MINHA autoria. O programa foi pego em: https://notabug.org/tognee/DeezloaderRemix Caso em dúvidas use o botão "Obtenha Suporte" Autor LoadSec Categoria Tutorial VIP Enviado 18-08-2018 10:32
-
Deezer Loader Remix Vou lhes ensinar a baixar musica em 196 kbps / 326 kps / FLAC Antes de tudo você deve baixar e instalar o NodeJS Após isso você vai baixar esse arquivo, clique aqui para baixar Abra-o usando algum programa que reconheça zip, recomendo o WinRAR Depois extraia ele para algum lugar fácil para você acessá-lo depois Com a pasta aberta Após isso vamos criar um "programa" no Spotify Clique aqui para acessar o modo Desenvolvedor do Programa Você vai logar na sua conta Spotify, se você não tiver crie uma. Agora crie um novo APP no CREATE AN APP Após isso coloque suas informações desejadas Depois clique no NEXT Na imagem acima ele está perguntando se é para uso comercial, você aperta no NO Agora você vai marcar todas as opçoes acima e depois em SUBMIT Você será redirecionado para essa página acima, você vai precisar do Client ID e do Client Secret da SUA aplicação (não tente usar esse pois os mesmo não funcionam mais) Agora você vai baixar esse arquivo authCredentials.js Depois de baixado, va sua pasta do deezloaderremix Agora entre na pasta app jogue o arquivo authCredentials.js nessa pasta abra ele com o Bloco de Notas Agora você vai no seu aplicativo do Spotify e substitua conforme tem nos nomes das Strings 'CLIENTID_HERE', voce vai clocar seu Client ID, 'CLIENTSECRET_HERE' você irá colocar o seu Client Secret. Lembre-se de colocar os numeros e letras dentro das aspas, não as remova pois se remover dará erro, exemplo no Client Secret você deve deixar assim '40ea0a8ead3644bcab21da79ae231e18' em hipotese nenhuma deixe só os numeros, vou deixar um exemplo de como se deve deixar Exemplo CORRETO: module.exports = { clientId: '3ea6101fecb441a986bbdffe1088c888', clientSecret: '40ea0a8ead3644bcab21da79ae231527' } Exemplo ERRADO: module.exports = { clientId: 3ea6101fecb441a986bbdffe1088c888, clientSecret: 40ea0a8ead3644bcab21da79ae231527 } Apos isso salve seu arquivo, veja se o mesmo ainda está em .js (formado de JavaScript) salve-o na pasta app deezloaderremix/app Agora volte para a pasta deezloaderremix Agora vamos compilar o programa para funcionar. Selecione um das 4 opções conforme seu Sistema Operacional No meu caso vou usar o compileWindows64.bat pois é o que eu uso Agora ele vai compilar todos os arquivos e informações, conforme a imagem abaixo Agora espere ate ele lhe avisar que ocorreu tudo bem! Você tem uma conta no Deezer? Espero que sim vai precisar Caso não tenha crie uma conta clicando no link abaixo: https://www.deezer.com/register recomendo você não usar a api do facebook pois é mais complicado, crie uma conta do zero caso você não tenha Se a compilação der tudo certo o aplicativo fechará sozinho Abra a pasta deezloaderremix/dist Você poderá ver seus arquivos criados Agora execute conforme desejado. Nota: Se você estiver usando o Windows, recomendo usar o Setup Depois de instalado abra o programa normalmente. Coloque suas credenciais E marque a caixa Remember me Apos isso vamos configurar o Deezloader Remix Clique em Settings Agora deixe conforme as imagens abaixo, nelas estão configuradas bem direitinhas. Você apenas vai mudar 2 coisas diferentes dessas imagens, de resto você DEVE deixar iguais Passo 1: Passo 2: Passo 3: Ok agora vamos configurar 2 coisas você deve mudar o Download Location, você pode deixar o padrão que já vem com o aplicativo, no meu caso eu mudei por isso tem H:\PS4\MUSIC\Deezloader\, mas no padrão ele coloca no C:\Users\USUARIO\Music\Deezloader Agora você deve mudar o Spotify Username, para saber qual é seu Username do Spotify Clique aqui Você deve pegar seu Nome de Usuário, conforme a imagem abaixo Feito isso substitua lá e pronto! Depois disso salve Agora vamos testar Se tiver baixado tudo corretamente ele irá avisar Em Playlists ele mostrar suas Playlists do Spotify (ele mostra a lista e confere se tem as musicas no Deezer, se não tiver ele ignora a musica que não existir, ele NÃO baixa musicas do spotify apenas confere com as musicas do Deezer) Bom e é isso, todo esse tutorial foi de MINHA autoria. O programa foi pego em: https://notabug.org/remixdevs/DeezloaderRemix Caso em dúvidas use o botão "Obtenha Suporte"
-
- 1
-

-
- Windows
- Deezloader Remix
-
(e 2 mais)
Tags:
-

[Vendido] Placa Mãe Gigabyte B360M D3H DDR4 Intel Lga 1151 - 8ª Geração R$ 499,99
Load respondeu ao tópico de 403 - Forbiddeen em Marketplace
caraca muito barado pra uma placa ótima dessa, kkk cadê a grana pqp -
basicamente igual a mim, só falta eu ter o Xbox One também que eu fecho, já tenho no Android, iOS, PS4, PC, e Windows 10 kkkkkk
-
lembrando que isso é pra PC kkkkk
-

Novas categorias! Marketplace e Analises de Produtos e Lojas
Load respondeu ao tópico de 403 - Forbiddeen em Anúncios
a ideia é boa, eu voto a favor! -
Aqui vou deixar os melhores comandos do minecraft. Armaduras: /give @s diamond_helmet{Enchantments:[{id:protection,lvl:4},{id:respiration,lvl:3},{id:aqua_affinity,lvl:1},{id:thorns,lvl:3},{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 /give @s diamond_chestplate{Enchantments:[{id:protection,lvl:4},{id:thorns,lvl:1},{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 /give @p diamond_leggings{Enchantments:[{id:protection,lvl:4},{id:thorns,lvl:3},{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 /give @s diamond_boots{Enchantments:[{id:protection,lvl:4},{id:feather_falling,lvl:4},{id:thorns,lvl:3},{id:depth_strider,lvl:3},{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 Ferramentas: /give @s diamond_axe{Enchantments:[{id:sharpness,lvl:5},{id:efficiency,lvl:5},{id:unbreaking,lvl:3},{id:fortune,lvl:3},{id:mending,lvl:1}]} 1 /give @s diamond_hoe{Enchantments:[{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 /give @s diamond_pickaxe{Enchantments:[{id:efficiency,lvl:5},{id:unbreaking,lvl:3},{id:fortune,lvl:3},{id:mending,lvl:1}]} 1 /give @s diamond_shovel{Enchantments:[{id:efficiency,lvl:4},{id:unbreaking,lvl:3},{id:fortune,lvl:3},{id:mending,lvl:1}]} 1 Armas: /give @s diamond_sword{Enchantments:[{id:sharpness,lvl:5},{id:knockback,lvl:2},{id:fire_aspect,lvl:2},{id:looting,lvl:3},{id:sweeping,lvl:3},{id:unbreaking,lvl:3},{id:mending,lvl:1}]} 1 /give @s trident{Enchantments:[{id:loyalty,lvl:3},{id:impaling,lvl:5},{id:riptide,lvl:3}]} 1 /give @s bow{Enchantments:[{id:unbreaking,lvl:3},{id:power,lvl:5},{id:punch,lvl:2},{id:flame,lvl:1},{id:infinity,lvl:1}]} 1 /give @s spectral_arrow 1 Status Effect (Positivos): /effect give @s absorption 99999 3 /effect give @s conduit_power 99999 3 /effect give @p dolphins_grace 99999 3 /effect give @s fire_resistance 99999 3 /effect give @s haste 99999 3 /effect give @s health_boost 99999 3 /effect give @s instant_health 99999 3 /effect give @s invisibility 99999 3 /effect give @s jump_boost 99999 3 /effect give @s luck 99999 3 /effect give @s night_vision 99999 3 /effect give @s regeneration 99999 3 /effect give @s resistance 99999 3 /effect give @s saturation 99999 3 /effect give @s slow_falling 99999 3 /effect give @s speed 99999 3 /effect give @s strength 99999 3 /effect give @s water_breathing 99999 3 Outros: /advancement grant @s everything /gamerule keepInventory true /recipe give @s * /gamerule mobGriefing false /xp add @s 999999999 levels Todos os comandos foram retirados desse site: https://www.digminecraft.com/
-

Windows 10 Trial Reset Bitdefender 2019
Load comentou no(a) tutorial de Load em Sistemas Operacionais
-

[Vendido] Kit I7 4790k + Maximus Formula Vi + 16gbs Hyperx Beast 1866 (R$ 2599,00)
Load respondeu ao tópico de 403 - Forbiddeen em Marketplace
gostei, se eu tivesse a grana pegava na hooora! -

Windows 10 Trial Reset Bitdefender 2019
Load comentou no(a) tutorial de Load em Sistemas Operacionais
-
Atualizações Recentes de Status
-
Salve manin. Me ajuda a ser um mendo da filewarez de novo? Vi que voltou mas eu não recebi nenhum convite como antigo usuário..· 1 resposta
-
403 - Forbiddeen » lucassalatiel
Muito obrigado pela colaboração! Foi enviado seu bônus!· 0 respostas
-
Fala Forbiddeen. Não estou conseguindo criar tópicos no fórum, eu clico no fórum onde quero postar, na parte superior do site, e nada acontece.· 6 respostas
-